If you’re a Wufoo power user, you probably know that you can use our [URL Modifications API](https://help.wufoo.com/articles/en_US/kb/URL-Modifications/) to design URLs that will prefill your form with data contained in the link format. For example this URL:
**[https://examples.wufoo.com/forms/k7p2k9/def/Field1=Captain&Field2=Awesome](https://examples.wufoo.com/forms/k7p2k9/def/Field1=Captain&Field2=Awesome)**
Will link to a form with the name field already filled out. While this is a really powerful feature, we are aware that it’s a smidgen nerdy. You have to understand a lot of concepts to get the URL structure right and if you want to use it to prefill a lot of fields on your form or change it regularly, it can be fairly difficult to maintain.
Thankfully there is a great little third-party web application called [Wufood](http://wufood.heroku.com/), which was designed by the guys over at [Lucid Design](http://luciddesign.co.nz/), that can help automate generating those complex links. Wufood allows you to see all the fields on your form, fill out the ones you need prefilled in a really straightforward manner, and then give you the URL in exactly the right format.
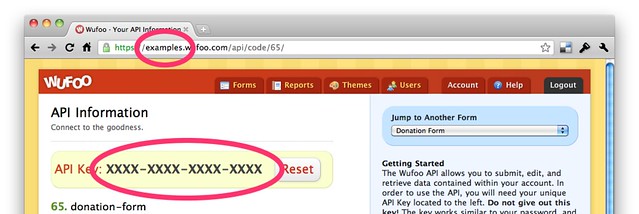
To get started, you’ll just need two bits of information: your **subdomain** and your **API key**. Your subdomain is your account name. Easily findable by literally looking at the word that comes before wufoo.com in the URL when you are logged in. For example, in `http://monkey.wufoo.com`, the subdomain is **monkey.** Your API Key can be found by going to the Forms tab, then clicking the **Code** button beneath your form, and then the **API Information** button in the upper right hand corner.
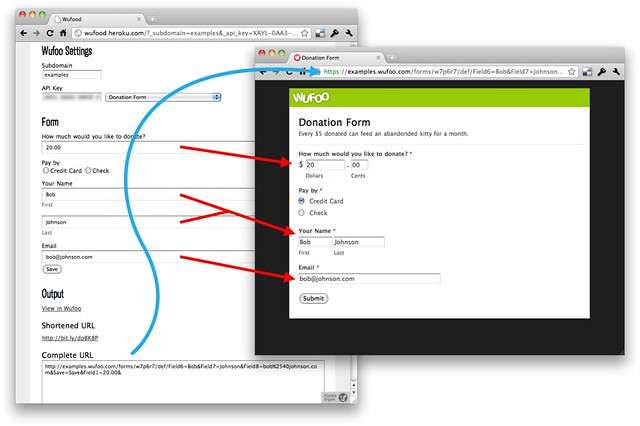
On [Wufood](http://wufood.heroku.com/), just enter these two fields and click the button. You’ll then see a list of all your forms. Choose the form you wish to prefill, and all the fields from that form will display below. This is where you enter all your prefill values.
In the screenshot example below, we’ve created a link to a **Donation Form** we are going to send to Bob Johnson. The form will be prefilled with Bob’s name, email address, and a suggested donation amount.
Since we’re asking ol’ Bob for money, shouldn’t we make it as easy as possible for him? Here is the completed URL:
https://examples.wufoo.com/forms/w7p6r7/def/Field6=Bob&Field7=Johnson&Field8=bob%2540johnson.com&Save=Save&Field1=20.00&
Wufood also provides a [Bit.ly](http://bit.ly/) URL, which is a **shortened** version of the final URL. Prefill URL’s can be very long and not very pleasing to the eye, so using the shortened version can help there. Not to mention that the shortened URL will be much easier to share on services which limit the length of your messages like [Twitter](http://twitter.com/wufoo).



Comments
It would be nice if wufood allowed for entry of my own Bit.ly username and API key so that I can track the stats of the click-thrus. That should be pretty simple to add.
Posted November 10th, 2010 by Mike.@Chris, thanks for spreading the word about wufood. It was a very quick little project I did for a client and for our own internal use so it’s great to see there’s a demand for it. Thanks for the write up!
@Mike, that’s definitely something we would consider if we develop it further. We’re also considering allowing you to login so you can save multiple prefilled forms for later changing and resending.
Lastly, another great little tip: you can use wufood to send the same form to multiple recipients changing just part of the form each time. For example, we submit quote requests to printers using wufoo but you usually need to fill in the form from scratch every time which is a real hassle. With wufood, you fill in the bulk of the info, save the form, then open in wufoo (in a new window or tab) to send. You then go back to wufood, change the recipient’s name and email, save, open in wufoo again and send. Hope that makes sense 🙂
Cheers,
Galen
Posted November 10th, 2010 by Galen King.Good to see the wufoo community is making good use of this form as we are Galen.
Posted November 10th, 2010 by Kevin.Terrific application. Any chance it could be integrated with something like Mailchimp? It would be terrific if we could send out a bunch of emails with links that, if clicked, would be prefilled with names, addresses, etc., from Mailchimp.
Posted November 10th, 2010 by Robert.@Robert, what did you have in mind more specifically?
Posted November 10th, 2010 by Galen King.@Robert I originally had some details about that in this blog post, but decided that I was going to flesh out that idea into a more detailed blog post. Stay tuned for that very soon!
Posted November 10th, 2010 by Chris Coyier.@Galen, I was envisioning the capacity to send out an email that pulled names, addresses, etc., from Mailchimp’s API. So if we sent out a thousand emails, it would create a dynamic link in each email to prefill a wufoo form with names, addresses, etc., from our lists in Mailchimp.
Posted November 10th, 2010 by Robert.I second Robert. Would be very handy for our event invites so their details are already prefilled.
Posted November 10th, 2010 by Charm.Very cool product, Galen!
@Robert I’m interested to see the follow-up blog post Chris mentioned here in the comments, since I bet he’s got some cool trick up his sleeve. It seems like this would be fairly simple to do by entering in the appropriate tags (http://bit.ly/aF5QSW) from the list you’re using in your MailChimp campaign into wufood to create a link which will change based on the recipient. For example, entering |FNAME| and |LNAME| into the first and last name fields (respectively) should generate a link which auto-populates the recipient’s name when they click on the link. Haven’t had a chance to test, but it seems like this would work based on MailChimp’s documentation.
Posted November 10th, 2010 by Scott Dunham.OK, I take part of that back. Looks like wufood substitutes URL encoding for special characters like * and |, so I don’t think you can just paste the merge tags directly in. But you can set up the URL with a reminder to substitute the merge tags when you write your message in MailChimp. i.e. “Field13=FNAMEGOESHERE&Field14=LNAMEGOESHERE” becomes “Field13=|FNAME|&Field14=|LNAME|” in MailChimp.
Posted November 10th, 2010 by Scott Dunham.Wow that sort of mailchimp integration would be amazing!
Posted November 10th, 2010 by Chris Parker.Is there a way to prefill a form dynamically from another form?
Posted November 10th, 2010 by Greg.