We’ve got an awesome double feature for you guys today! Both improvements are related to the code snippets we provide in our beloved [Code Manager](https://help.wufoo.com/articles/en_US/kb/Share/). One helps you hide what you may not need and the other helps you integrate our markup like a champ.
##Hide the Form Title in Embed Snippets
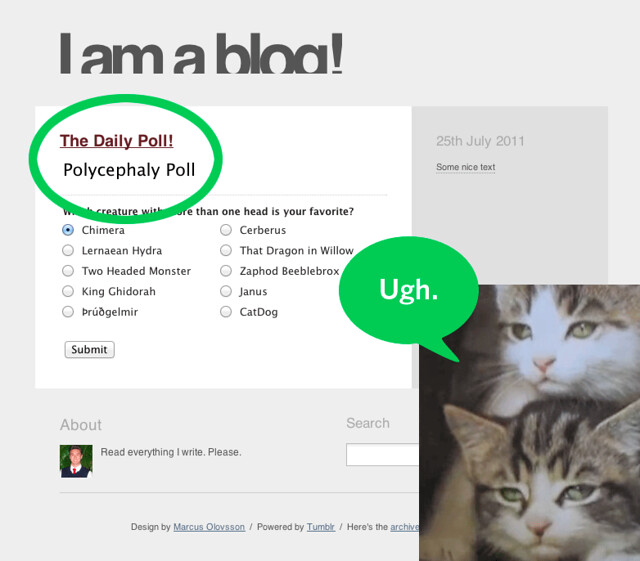
A lot of our users love embeddeding Wufoo forms into their content managers and blogging software. Unfortunately, we often saw a lot of pages that looked something like this:
Because their pages usually contained their own title or header, the Wufoo form’s title would usually just end up awkwardly doubling up underneath it. While it was possible to hide a Wufoo’s form header using our [Custom CSS](https://help.wufoo.com/articles/en_US/kb/Theme-Designer/#customCSS) feature, the process was a fairly technical maneuver and we knew we could come up with a better way to help you guys guillotine your forms.
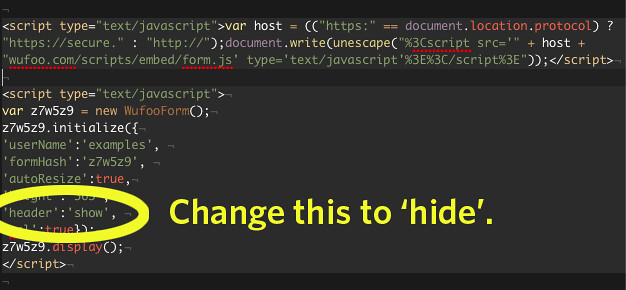
From the [Code Manager](https://help.wufoo.com/articles/en_US/kb/Share/), you’ll now see that the JavaScript Embed Snippet contains a new parameter called `’header’`. Just change that setting to `’hide’` and the embedded snippet will show a form with no header like so:
Using this parameter will hide both the Form Title and the Form Description on the form. You can see this in action [right here](http://meerkat.tumblr.com/post/8061315540/the-daily-poll).
##What if I’m Using the iFrame Snippet?
If you’re using our iFrame Embed Snippet, you’ll just need to add `def/&header=hide` to your form’s URL in the iframe’s `src=` attribute to make the same magic work there. For example, if your iframe’s URL looked like this:
src=”http://you.wufoo.com/embed/m7w7a5/”
You’d change it to this to hide the header:
src=”http://you.wufoo.com/embed/m7w7a5/def/&header=hide”
##Single Page Forms’ HTML/CSS Export Now Submits to Wufoo
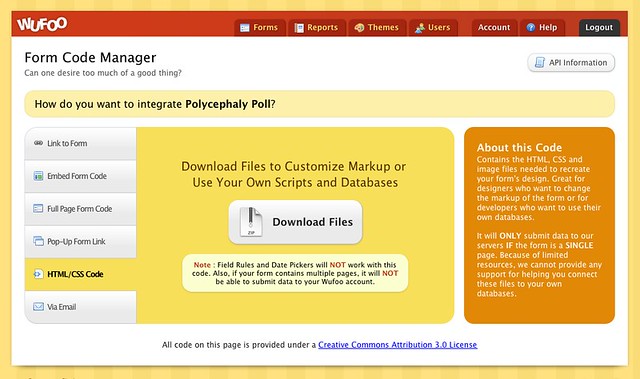
While our JavaScript and iFrame methods are extremely popular, some of our more technically hardcore users would prefer to take things into their own hands and embed the actual markup from our [HTML/CSS Code Export](https://help.wufoo.com/articles/en_US/kb/Share/) directly on their site for both performance reasons and the flexibility it gives to designers who want to style the form exactly as they see in their mind’s eye. However, to get that code to submit to their Wufoo account, they’d have to go through a fairly complicated process that required making a number of changes to the code and diving into our API.
Now, when you use our HTML/CSS code export, your forms include all the appropriate markup changes to make it so it can just submit straight to Wufoo’s servers **without** having to find the action URL or grab your API POST key. Just download the zip file with our markup and it’ll be able to submit straight to Wufoo’s servers right from the get go. Please note, however, that this will **only work on forms that are a single page.** If you are using [page breaks](http://www.wufoo.com/2009/11/17/create-sweet-multi-page-forms-with-wufoo/) to add multiple pages to your forms, due to the complexity of the system there, your HTML/CSS code will **NOT** be able to submit to Wufoo’s servers.




Comments
Awesome features, guys. Definitely things I’ve been challenged by in the past! Great addition.
Posted July 26th, 2011 by Jacob Dubail.Great additions! Those were both things that I had to use workarounds for previously.
Posted July 26th, 2011 by Scott Blaine.It is an awesome feature! If only i could understand WTF that was all about. Seriously guys i cant code, that means nothing to an idiot like me. Please put in layman’s terms for us guys here in operations and please explain if this will really help me or if i will never notice it. TYVM, and fyi you have made my life a bazillion times easier with your product.
Posted July 26th, 2011 by to scared to give real name for fear of retribution.This is AWESOME. I’ve been using one custom theme to style all the forms where I wanted to delete the header without making other changes.
Posted July 26th, 2011 by Daniel.WOW. Props guys! Huge win for us and our clients. Thanks.
Posted July 26th, 2011 by Kevin.Not sure what I’m doing wrong, but I can’t seem to get this to work, either using the javascript embed or iframe versions…
Posted July 26th, 2011 by Matt.(Sorry, meant to say that I was referring to hiding the form title.)
Posted July 26th, 2011 by Matt.Hi Matt, send us a support ticket, please? http://wufoo.com/support
Posted July 26th, 2011 by Andrew Gosnell.Sometimes I think you’re reading my mind… I think it one day, and you’ve got it done the next. Thank you soooo much!
Posted July 26th, 2011 by Sue.Yea! You deserve a hug for this change!
Posted July 26th, 2011 by Jason.Thats great work guys, I was always changing the color of the header to the beackground color of the page, Yea a know not a nice way of doing it! but hey its all gravy now!
Posted July 26th, 2011 by sajhd.This is so very helpful. Thanks!!!!!!!
Posted July 26th, 2011 by jenny.Too bad there wasn’t a nifty checkbox that would accomplish it for you…
Posted July 26th, 2011 by Chris.