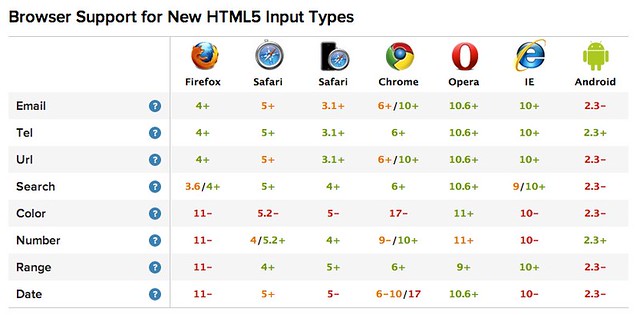
About a year ago, Kevin and I attended SXSW to give a talk about HTML5 forms. Here at Wufoo, we closely watch the levels of browser support for HTML5 forms features so we can support them once they reach an acceptable level of maturity. Since we’ve done all that research, we thought why keep it to ourselves? I’m happy to announce that we’ve updated and redesigned all that original research and have it available for your reference.
Our support charts are now more readable and more specific about exactly what browsers support what features at what version. As soon as a browser lineage supports a feature, we color it green and mark the version. We’d like to see a field of solid green in the future!
We’ve also added Android to the charts. The default browser on Android devices is WebKit just like Mobile Safari on iOS, but there are differences in support levels. Documented support is based on the default browser that ships with the OS version (since it’s hard or impossible to update the browser without updating the OS).
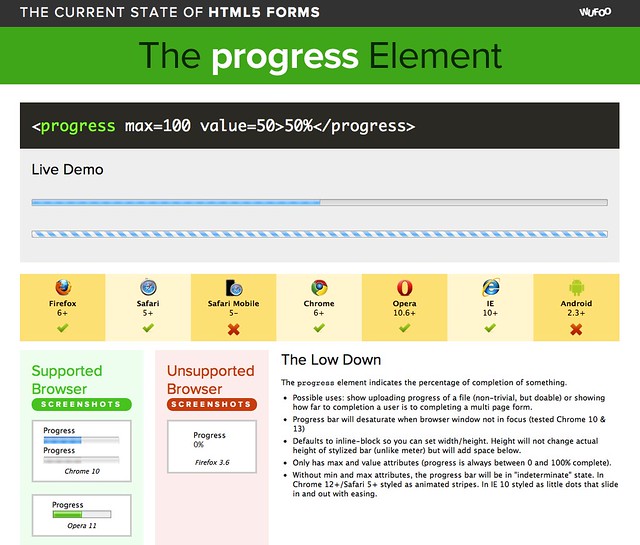
Beyond generic value judgements of whether a browser supports the feature or not, we have a dedicated page for every single one of the individual features. For example, the progress element page shown above shows examples of the feature in use, the HTML syntax, browser support levels, screenshots of how it looks in supported and unsupported browsers, and a variety of notes regarding quirks on it’s usage.
We hope this resource is useful to you when working with your own forms outside of Wufoo. There is quite a bit of data here, so please forgive us if you find something amiss. We’d love it if you would report any errors.
—–
Keep up to date and get the most out of Wufoo. [Sign up](https://master.wufoo.com/forms/wufoo-newsletter-sign-up/) for the Wufoo newsletter.



Comments
Very nice! thanks for all the shared data!
Posted April 11th, 2012 by James.Very good side to side comparison between browsers. Wonder how well does Chrome for Android and Opera Mobile performs?
Posted April 11th, 2012 by Steven.HTML5 supported charts are really interactive and having lot of advantages. The HTML5 technology has improved codes, improved semantics, consistent, easy accessibility, geo-location support and many more. HTML5 is really only best realized with the use of CSS 3 and JavaScript. JavaScript, in particular, has quickly emerged as one of the best ways to help render great looking effects, animations and contents (could be the charts and charting components as well) etc. Along with JavaScript and CSS3, HTML5 is quickly helping reshape perceptions of what a web browser and web standards can achieve.
Posted April 11th, 2012 by HTML5 Charts.Wow. Looks like Steve Jobs was right HTML5 will change the web. Thanks for all the awesome research.
Posted April 11th, 2012 by Al.I am a bit confused because above the example says “Progress Element Safari 5+” & it looks like the example shows Safari doing the progress bar – however, I am using Safari 5.1.5 & yet this isn’t supported? hmmm
Posted April 11th, 2012 by Paul.