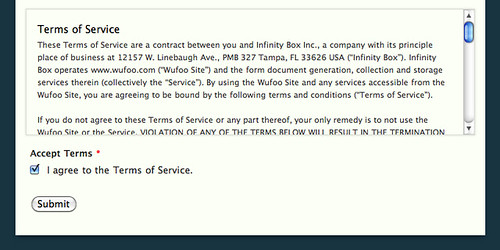
We’ve got a new featurelet for our designer friends out there in Wufoo land to help make your fellow legal buddies smile. We’ve added a new built in [CSS Keyword](https://help.wufoo.com/articles/en_US/kb/CSS-Keywords/) called **scrollText** that turns a **section break** into a fixed height box with sweet scrollbar action. Now you can show your terms of service and other legal conditions right inside your form without having to sacrifice a lot of vertical space.
###Using the CSS Keyword
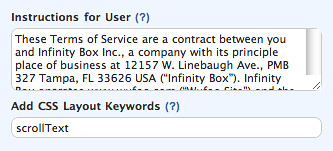
To use this CSS Keyword, just add a section break field to your form, copy/paste your text and then add **scrollText** to the CSS Layout Keyword options under the Field Settings tab. Please note that this feature only works on Section Breaks and like all CSS Keywords does **NOT** update live in the Form Builder, but will show the effect on your live form and in the Entry Manager. You can learn more about this feature and other useful keywords in our [CSS Keyword Documentation](https://help.wufoo.com/articles/en_US/kb/CSS-Keywords/).
###Using HTML to Add a Link
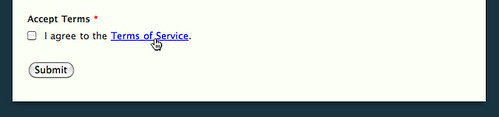
If you’re not interested in copy/pasting all your legal mumbo jumbo right into your form, you can always add a HTML link to your Terms of Service sitting on another web page by adding the markup right in the text of one of your choices for your checkbox field.
I agree to the Terms of Service.
The above line will result in a checkbox choice that will link to your terms from your form like so:
Either way, we hope these methods will help you create a more transparent data collection process by making access to your terms, rules and conditions a lot more convenient for your users.
###Other Related CSS Keywords Blog Posts
– [Three Fields in a Row and More with CSS Keywords!](http://www.wufoo.com/2010/03/08/three-fields-in-a-row-and-more-with-css-keywords/)
– [Wufoo goes to Yoga, Comes Back More Flexible/](http://www.wufoo.com/2007/11/15/wufoo-goes-to-yoga-comes-back-more-flexible/)




Comments
This is great news. I was just trying to work a way out how to do that. Thanks for integrating it.
Posted July 8th, 2010 by iuzbob.Don’t forget that when you do this:
I agree to the Terms of Service.
To add a target of “_blank”. Otherwise the users will be sent away from the form and if they go back all their info will be gone and they’ll have to re-type it.
It would look like this:
I agree to the Terms of Service.
Posted July 8th, 2010 by Jorge Morales.Uhhh the above comment won’t work since HTML is enabled…well I tried!
I agree to the < a href=”http://wufoo.com/terms/” target=”_blank” >Terms of Service< / a >.
Posted July 8th, 2010 by Jorge Morales.Thanks Jorge for the reminder and tip. I’ve added the target attribute to the HTML snippet we posted in the article.
Posted July 8th, 2010 by Kevin Hale.