Yep, it’s official.
We just completed 10 years of happily serving our customers and we look forward to serving you for many more years in the future. Our 10th year anniversary was made even more special thanks to this.
Again, thanks tons for giving us the opportunity to serve you. To kick celebrations off, we’ve started rolling out a series of changes that’ll help you create even more awesome forms for whatever your needs may be.
So let’s get to it–hello, Themes. Selecting a designed Theme for your form not only dazzles things up for your customers but it can help build trust–just another reason for them to willingly fill out your form, and we’ve got six new themes for you to choose from.
Fonts are bigger and easier to read and on mobile. Rounded corners, razor-sharp edges, no borders, new colors, shadowing–there are a bunch of different design tactics we developed to make your forms stand out. Here’s where to find them:

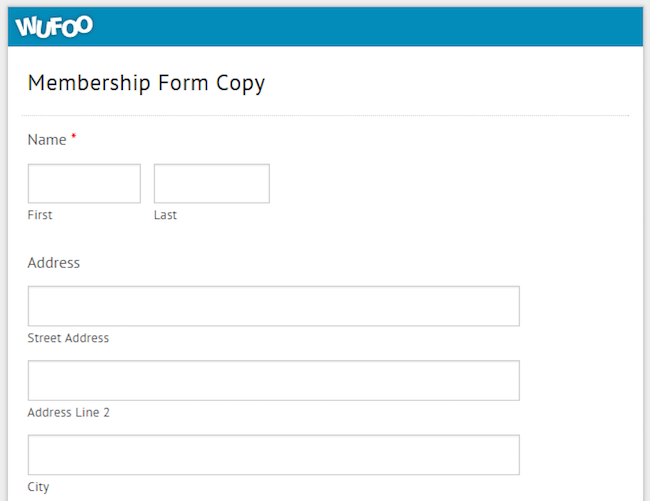
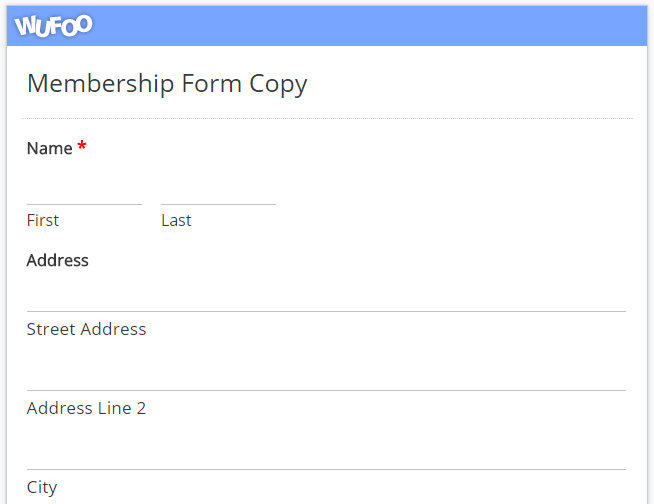
Take a gander at Kingfisher and Periwinkle:
 |
 |
And because we’re Wufoo wizards, these new themes will magically appear among your list of existing Themes. If you’re in a rush though, pick just one and make your form look great.
Never explored how to customize logos? Or adding your own custom Theme? You know what to do–click both those hyperlinks and get going, form fans. Heads-up: These six new themes can’t be customized when using our Themes Manager. Minor formatting challenges may pop up if you use with custom themes keywords. Why? It’s not considered a best practice to use columns in form design.
This is just the beginning of many more cha-cha-changes to be expected from Wufoo, including additional Themes, so please stay tuned.
As always, we’d love to hear from you. Leave questions, comments, or your fave memes in the Comments below.

Comments
Hi guys, we love those new themes but unfortunately we can’t really customize them with our logo and colours 🙁
Posted June 2nd, 2016 by luca.@Luca Thanks, I’m glad you’re enjoying them! We would like to make those themes customizable within wufoo in the future, for the time-being you can copy the CSS for those themes from your browser and customize them that way. If that’s something you’re interested in learning more about, check out our custom CSS article here.
Posted June 2nd, 2016 by Cody Curry.