By Andrew Gosnell
If you want to customize your Wufoo form, the Theme Designer has lots of built-in options. You can easily change your form’s background colors, typography, logo and more, all without writing any code.
But what if you want to go beyond those built-in options? If you’re comfortable with creating your own CSS rules, you can include your own stylesheet and override any of the default Wufoo styles. To use your own CSS, create a theme in the Theme Designer and in the Advanced properties, include a url that points to your stylesheet out on the web.
Check out our Form Anatomy blog post by Chris Coyier to see more details about how to set this up. That has a step-by-step video explanation and a cool chart that shows the html/css anatomy of how Wufoo forms are laid out.
What can I do with this?
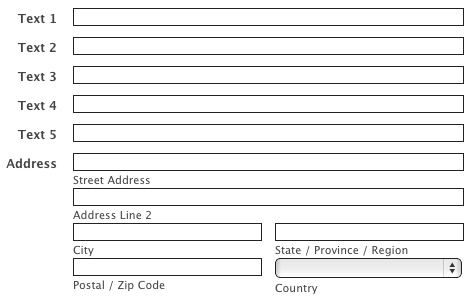
Let’s look at some examples of what you can do with custom CSS. First up, we’ll change the field border. Instead of the faux-shadow, let’s try a thin dark gray border.
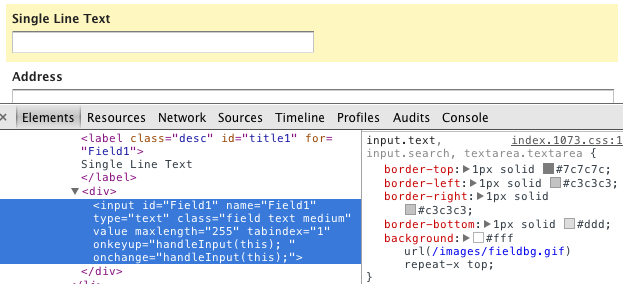
Using Chrome’s Developer Tools, we can inspect the element. (You could also use Firefox’s Developer Tools or Safari’s Web Inspector.)

We can see here that we’ll need to set the border and background properties. Using these CSS rules, we can set the border to dark gray, and the background to plain white.
input.text {
border: 1px solid #222;
background: #fff;
}
Now we reload the form, and we’re almost there.

Let’s add the dropdown field into our selector, so that the Country field matches the rest.
input.text, select.select {
border: 1px solid #222;
background: #fff;
}
Reload one more time, and we’ve got our new borders.

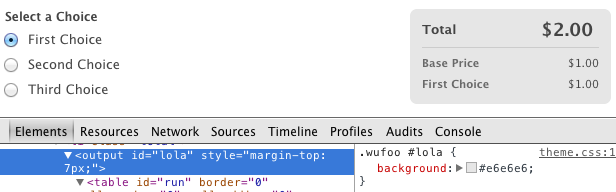
For our next example, let’s change the background color of the running total box. First, we can inspect the element to see what should change.

Then we add in our new CSS rule.
.wufoo #lola {
background: #99ccff;
}
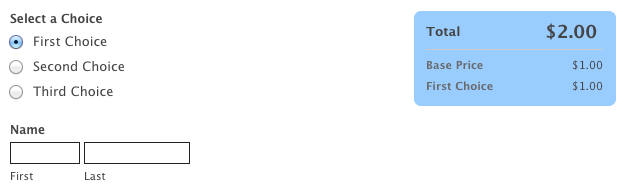
And presto, new background color.

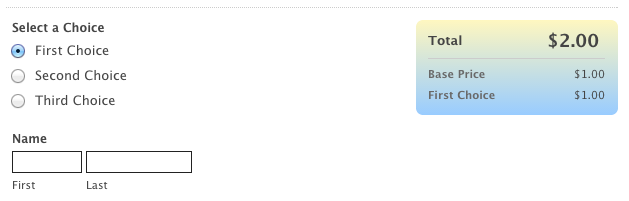
How about a fancy gradient background instead? We’ll leave the default background color for older browsers which don’t support the CSS3 gradient function.
.wufoo #lola {
background: #99ccff; /*fallback color for browsers that don't support gradients*/
background-image: -webkit-linear-gradient(to bottom, #FFF7C0, #99ccff);
background-image: -moz-linear-gradient(to bottom, #FFF7C0, #99ccff);
background-image: -ms-linear-gradient(to bottom, #FFF7C0, #99ccff);
background-image: linear-gradient(to bottom, #FFF7C0, #99ccff);
}

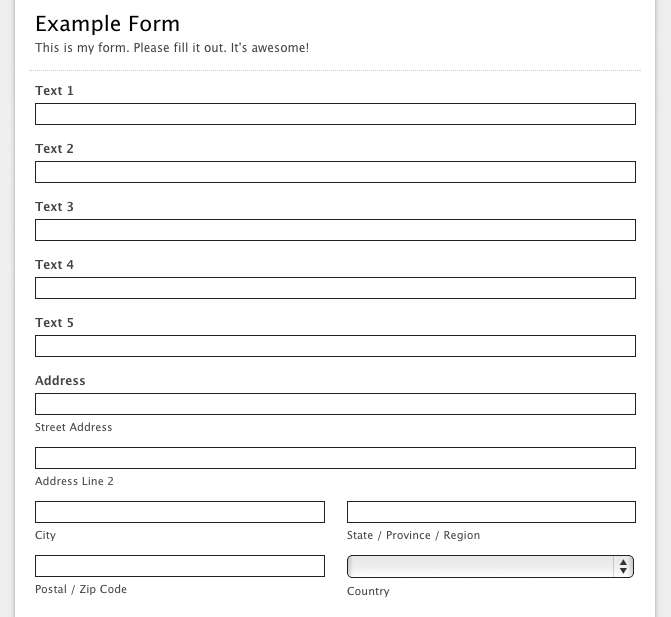
Now let’s get a little more complicated. What if we wanted to reduce the height of our form?

We could certainly change the font size in the Theme Designer, which would also make the fields smaller. But if we want to reduce the spacing between the fields, we’ll need to use CSS.
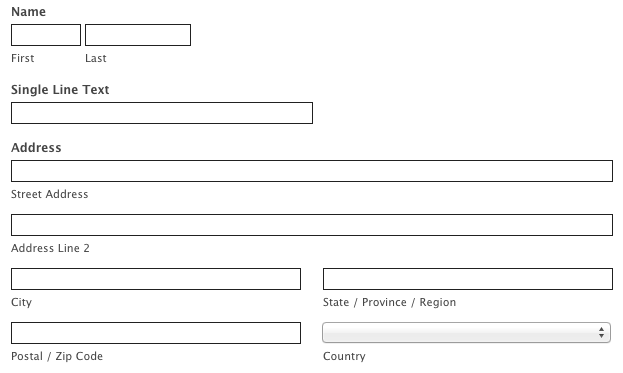
Let’s start with the padding for the text fields, and we’ll also use right-aligned labels, which is a standard option in the Form Settings.
form li {
padding-top: 0;
padding-bottom: 0;
}
label.desc {
padding: 0;
}
input.text {
padding: 0;
}
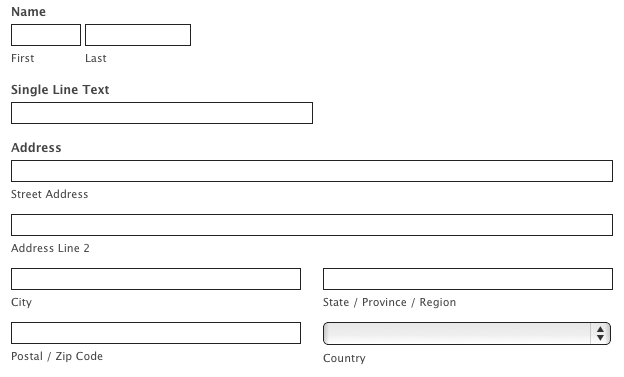
We’re on our way, but we want to make the Address field smaller too. Let’s add in these rules.
form li.complex div span {
padding-bottom: 0;
}
.safari select.select {
font-size: 95% !important;
}
form li div label, form li span label {
padding-top: 0;
}Watch out for these issues when using custom CSS
Make sure that if your form is loading over SSL, then the CSS file is as well. Many modern browsers will not load your CSS file over http if the page itself (your form) is using https/SSL. You’ll need to either host it on an SSL-enabled server, or you’ll need to turn off SSL on your form.
If you’re using Dropbox to host the CSS file, copy the link to your file and then add ?dl=1 to the end of the link. You can paste that combined url into your Wufoo theme settings. That way it’ll load the direct file.
Your link will probably look something like:
https://www.dropbox.com/s/a-long-code-here/example.css?dl=1
If you’re hosting the CSS file on your own server, make sure it’s publicly-accessible. It’ll be loaded as a normal external stylesheet in your form, so if the file is behind a login screen on your site, it won’t load in the browser.