Embedding a form on your website helps make it more accessible—and when your form is accessible, people are more likely to follow through and fill it out. That means you’ll actually collect the information you need, from sales leads and newsletter subscriptions, to webinar registrations and beyond.
But if you’re not an embedding expert, what do you need to know? The first and most important thing is this: embedding Wufoo forms on your website is easy. We’ll talk you through why embedding forms is helpful, when you might want to do it, and how Wufoo can help.
Why embed forms on your website?
When you display your form on your website—i.e. embed it—you put it directly in the path of customers and potential customers. This not only makes it easier to find, it also allows people to see your form in context and take appropriate action. For example, when people visit your blog and become invested in your high-quality posts, they may be more likely to sign up for your newsletter if it’s conveniently embedded next to what they’re reading.
Embedding your form on your site can also make sense from a design and UX perspective. A short form displayed on a relevant page will maintain your professional look and keep customers on that page, rather than sending them elsewhere.
3 embedded form examples
There are all kinds of ways embedded forms can give your business, and your website, a little boost. Here are just a few examples:
Embed a contact form on the “Contact Us” page of your website
Visitors to this page are likely wondering how they can get in touch with you quickly and easily. Embedding your contact form will help streamline your communication process and you can even use some handy automation to send the form responses directly to customer support or another appropriate team.
Embed a quote form on the “Work with Me” page of your website
Let’s say you’re a freelance web designer looking to drum up more business with your online portfolio. In addition to sharing contact information, you could embed a web design quote form on your “Work With Me” page. You’ll collect the information you need to understand the desired project so you can save time and start the relationship with your potential client on the right foot. (Psst! For more on price quote forms, check out this guide.)
Embed a webinar registration form on your events page
Don’t just tell people about your upcoming webinars—encourage them to sign up ASAP by embedding the event registration form on your events landing page. For an extra helping of efficiency, take advantage of our integrations with tools like Zoom, On24, and Mailchimp to automatically collect registrations or send sign-ups to your email mailing list.
How to embed your forms
Okay, so your embedding interest is piqued. Now how do you go about it? Well, you’ve got a few options depending on your website and whether you’re BFFs with HTML.
Option 1: Copy and paste the code snippet
It doesn’t get too much easier than copying and pasting, right? Follow these simple steps:
- Log in to your Wufoo account and go to Forms.
- To the right of the form title, click Share Form.
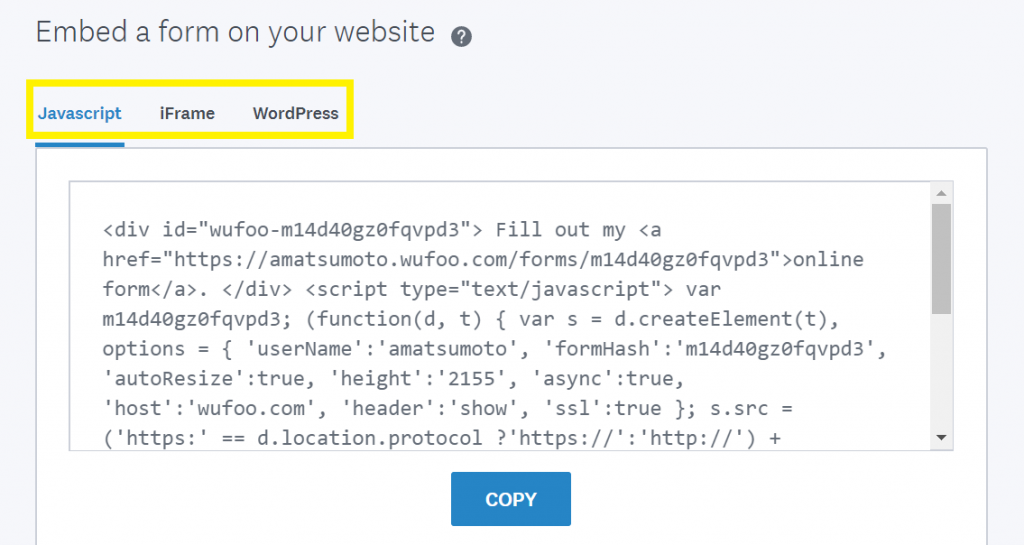
- Choose to embed with Javascript, iFrame, or WordPress and copy the code
- Paste the code in your webpage

If you’re not really sure what code to copy or where to paste it, no worries. Let’s take a look at what you can do with each type of embed code:
WordPress
After you copy the WordPress embed code, simply paste it directly into your WordPress.com page. If you’re hosted on WordPress.org, you’ll want to first snag the official WordPress plugin, then paste the code into your WordPress page.
Javascript
Want to embed a Wufoo form on a Squarespace website? For that, you’ll need to copy the Javascript code and paste it into a code block box on your Squarespace page. (For more on code blocks and how to add them to your web page, check out Squarespace’s official guide.)
iFrame
To embed your form using an iFrame, you’ll need—you guessed it—the iFrame embed code. You’ll paste it directly into the HTML of your web page and boom, your form will display as an inline frame.
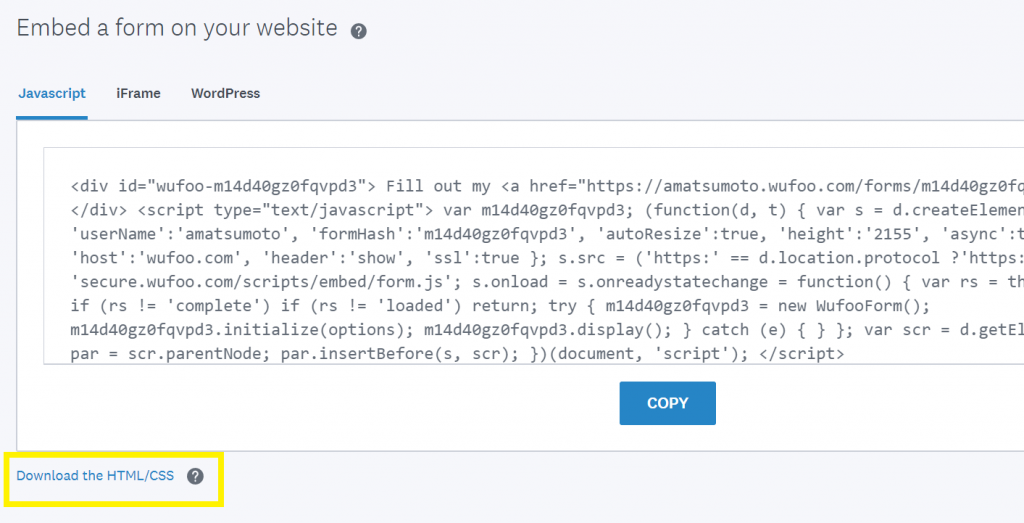
Option 2: Download the HTML files
If you’re a developer who’s comfortable wading around in HTML, and you’re looking for even more control over how your form appears on your site, then you have another embedding option: downloading your form’s HTML/CSS files. In your Wufoo account, look below the embed code options mentioned above and click on Download the HTML/CSS to get started. Keep in mind that since this is a bit like trekking off-path, Wufoo’s customer support team can’t help you troubleshoot issues with this option.

Whether you’ve coded your own website, or used a website builder like Wix or Squarespace, Wufoo makes it incredibly easy to embed your form on your site, helping you create a beautiful and seamless web experience. We hope you’re inspired to embed your forms! For more information, including how to keep your form’s theme styling when you embed, be sure to check out our Help Center article.

Comments
Everyone needs a hug.
Posted July 30th, 2020 by Brian Lake.How can I make the text in a Section Break print along with the data from the data fields when the completed form is received by the form creator. I want a way to prove that the person completing the form saw the text in the Section Break.
Posted July 30th, 2020 by Bruce Bratton.Thank you for any help you can provide; it is greatly appreciated.
Bruce Bratton
How might I make the content in a Section Break print alongside the information from the information fields when the finished structure is gotten by the structure maker. I need an approach to demonstrate that the individual finishing the structure saw the content in the Section Break.
Posted July 30th, 2020 by Massager Consult.Everyone needs a hug.
Posted July 30th, 2020 by Samuel Leo.