Hey hey everyone! Today I’m going to let you in on a trick that allows you to customize a message to customers when you want your form to stop accepting new submissions. By default, the closed form message will read like this: Sorry, but this form is no longer accepting submissions.
So the message is accurate but depending on what you’re looking for, maybe a little blah-sounding. What if you want to share a perkier, more personalized (i.e. not bot-like) message to those who try to access your form after it’s already closed? And what if you need to communicate extra information about the event, like whom to contact, or include a link to your site?
Instead of configuring a Limit Form Activity setting, you can stop entry submissions with the Rule Builder. Here are the steps:
1. Add a hidden predefined Date field to always show today’s date
2. Use Field Rules to hide/show fields based on this Date field
3. Use Form Rules to redirect to your website
I’m going to walk through this with my registration form, for the Disruptive Dinos Summer Coding Camp. Yep, that’s right. Dinos are disruptive. It’s a thing.
1. Hidden Predefined Date
Since registration for the camp will close on a certain date, we need a way for the form to recognize the date it is being filled out. This is possible by using a Date field, entering today in the Predefined Date field, and hide in the CSS Keywords field. Here’s what this looks like in the Form Builder:

Enter both of these key words without the quotation marks. today will always select today’s date in the live form. hide will make this field hidden to the user in the live form. Together, these settings make it so the user can’t modify the Date field. Note: I also added a Multiple Choice field, which lets the registrants know that the official registration period is over and asks if they want to be added to a waiting list.
2. Field Rules
Now we’ll create Field Rules based off this hidden date field. If the date is past the cut-off date of June 11, then we want the registration fields to be hidden, to create the appearance of a closed form. So there will be a “hide” field for every registration field on the form. However, if the cut-off date is past, we need the Multiple Choice field to show. So the structure of the field rules will be as follows:
If Date is after 06/11/2015, HIDE/SHOW [field name].

Great! So what does the live form look after June 11? None of the registration fields show, just the Multiple Choice field indicating that the form is closed.

3. Form Rules
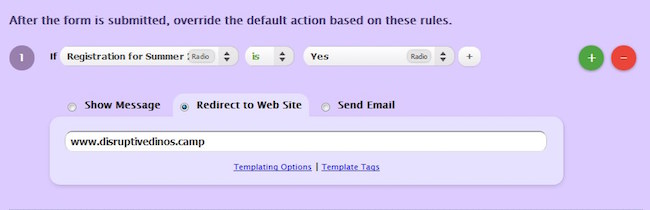
Form Rules carry out certain confirmation actions when the entry is submitted. In this case, we’ll use form rules to give more personalized information to those who missed the cut-off registration date. If users select Yes, they’ll be redirected to the summer camp website. If your event doesn’t have its own website, you could also direct to social media such as Facebook or Twitter, a waiting form, or any other link that would provide helpful information. Here’s what this first form rule looks like:

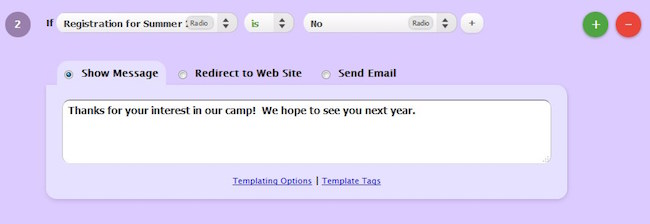
If users select No, we’ll just show a custom confirmation message:

Once you’ve saved all those rules, you’re done! The form will automatically stop accepting new registrations after the date you specify, but users will have a much more personalized experience; they’ll get a clear and explanatory message about why the form is closed and the next steps to follow.
The steps outlined here aren’t limited to just camp registration forms either. It applies to event registration, conference sign-ups, sports tournament sign-ups, the list goes on–any scenario where you need to close the form after a certain date.
We look forward to hearing your thoughts in the comments section below and be sure to visit our Guides page for even more form how-tos.

Comments
This looks great for when you want to have fields display after the cutoff date. It looks like too much work for some of my forms with a lot of fields, when all I want to do is display a simple message other than the default. We embed our forms on our site so I don’t need html or fields. I would still love the ability to be able to modify that message.
Posted June 29th, 2015 by Susan.This would only work for small forms. I regularly set up froms with 20~30 fields, including 10~20 rules, so to then have to set up another 20~30 rules to allow a ‘personalised’ message is asking a little too much I’m afraid.
Posted June 29th, 2015 by Roger Turner.Surely it can’t be that difficult for wufoo to offer us an additional box in the Limit Form Activity section, to allow us to personalise our own message. This is something I highlighted in an email to wufoo last September.
It would be easier if we could just customize the message for closed forms. I create large forms for our organization, and this method would create a tangle inside field rules.
Posted June 29th, 2015 by Kristin.I have another solution – it however requires you to keep an eye on your entries (or you can set yourself a rule to have the form email you when you reach that limit..) When your form is ready to be closed, create a section break at the top of your form with your custom message. Right below that create a page break with the custom css keyword: hide
Posted June 29th, 2015 by Tess.Thats it!
+1 for adding a box that can have text and/or a URL to the Limit Form Activity notice.
Posted June 29th, 2015 by Greg.As others state above, the solution proposed here becomes impractical for forms with a lot of fields; it also doesn’t work if the form close time is during the day (e.g. 5 pm or 9 am) rather than at midnight. It’s also a pain if you want to extend the deadline by a day or two — you have to change the date in every field rule. Consider this another vote for wufoo allowing users to set up a custom message in the Limit Form Activity section.
Posted June 29th, 2015 by Eric.Everyone needs a hug.
Posted June 29th, 2015 by Claude KATSUVA.Couldn’t you do this with a page rule? Put your form on one page, the multiple choice rules on a second page. Then you could hide or show whichever page is appropriate.
Posted June 29th, 2015 by Laura.This also doesn’t work if you want to set the form to cut off at a specific number of entries. And anyway, it should not be so difficult to customize that message.
Posted June 29th, 2015 by Lindsey Borschel.I added a new multiple choice field to my form, which I use to let people register for classes my company offers. The new field uses the “hide” CSS language so that it is not visible to registrants while the form is intended to accept new entries. The new field label is “Is This Class Full?” and the choices are no (default) and yes. I set a form activity limit but will be monitoring entries. When the limit is reached, I will edit the form and change the answer of “Is This Class Full?” from no to yes and remove the previous form limit. These actions will activate field rules I established to hide all fields on the form except a new section I added which instructs page visitors that class registration is closed but they can email someone at my company to be added to a wait list (I didn’t want to manipulate the current form to allow for a wait list, though I have an idea for how I’d do that). Only this new section is shown when the “Is This Class Full?” is changed to YES (I also hid the “Secondary Action” on the form — i.e., the “submit” button so visitors to the page cannot submit a blank form [remember: none of the fields are visible to them]). So far, so good. Basically another way of doing what is described in the blog post but using a new multiple choice field as the reference point to activate rules in lieu of the date. Once the field rules are set, I never have to change them!
Posted June 29th, 2015 by Mike DeBowes.