After weeks of planning, preparation and quite a bit of backend architecture adjustment magic, the Wufoo Team is proud to announce the addition of a new field now available to all users across all plans : **The Likert Field**.
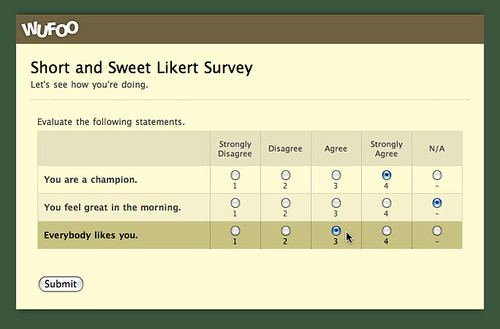
I know we’ve announced a [lot](http://www.wufoo.com/2008/11/18/getting-more-hardware-and-more-hardcore/) of [new](http://www.wufoo.com/2008/11/18/text-export-and-single-entry-view/) [stuff](http://www.wufoo.com/2008/11/18/multiple-choice-field-upgrades/) today, but we’re probably the most excited about this one. For those that don’t know about Likert items, [Wikipedia](http://en.wikipedia.org/wiki/Likert_scale) describes the field as “a psychometic scale commonly used in questionnaires, and is the most widely used scale in survey research.” Since we strive to be the easiest way to collect information over the Internet, we thought it only appropriate to try and bring to our users the easiest way to create the most widely used scaling method for measuring bipolar responses from your users.
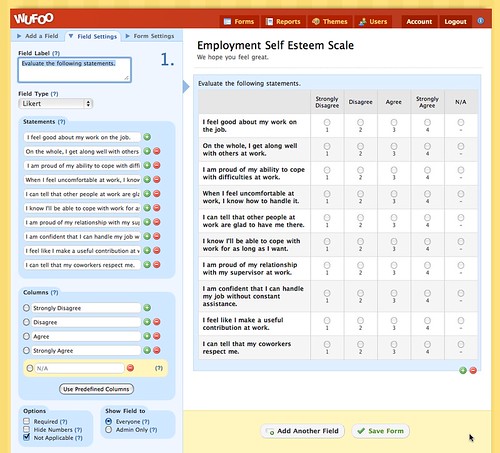
And our Likert field isn’t just another pretty face. She’s also very flexible and highly customizable. You can adjust the number of columns to measure up to 10 levels of assessment and we’ve even provided lots of alternative predefined levels for you to play with so you can measure not only agreement, but comparison, importance and even satisfaction of the statements you want your users to assess.
Adding statements to your Likert field should also be very easy and familiar. It’s based on the UI we use for creating choices for dropdown and multiple choice fields. Also, with a single click you can hide the values beneath the radio fields or add a Non Applicable column if you want to grant the user a way to definitively show a withholding of opinion when making your Likert field required. Like checkbox choices, please be aware that each statement in a likert field is counted as an individual field and will count against the total field count for the form.
And because we’re devoted not only to user friendly inputs, but beautiful ones as well, we’ve taken additional steps to ensure that a Wufoo Likert field will look great on a wide variety of themes and web sites. Using the same [color contrasting formula](http://particletree.com/notebook/calculating-color-contrast-for-legible-text/) that we developed for our [new graphing system](http://www.wufoo.com/2008/09/16/report-upgrades-and-new-graphs/), Wufoo will automatically adjust the border and zebra colors of the field to match and be visible against any form background color that you choose, that includes both [light](http://flickr.com/photos/wufoo/3040713267/) and [dark ones](http://flickr.com/photos/wufoo/3041554542/).
And that’s it for all the new goodies. We’re really proud of this implementation and are hoping you’ll be just as excited to use it. We can’t wait to see how you’ll use Likert to create better and more powerful surveys to make better and more informed decisions.




Comments
This is a great addition. thanks wufoo.
Posted November 18th, 2008 by megan.Excellent addition. Thank you!
Posted November 18th, 2008 by Jeff Payne.Another superb idea! Thanks for ramping up.
Posted November 18th, 2008 by David Russell.Thank you, great work!
Posted November 18th, 2008 by Al Sargent.Woohoo!! great work 🙂
Posted November 18th, 2008 by Dave Cross.Wow this is fantastic. I huge addition!
Posted November 18th, 2008 by Amanda.Yeah!
Posted November 18th, 2008 by Nathan Decker.Wonderful. A “killer” field 🙂
Posted November 18th, 2008 by kant.I sure like you guys!
Posted November 18th, 2008 by Patrick Caballero.Everyone needs a hug.No one can lick the Likert !
Posted November 18th, 2008 by Larry W. Turman.Love your work wufoo!
Posted November 18th, 2008 by Steve.Great, I never knew that was the name, but I am certainly a fan of Likert!
Posted November 18th, 2008 by Clara.Everyone needs a hug.yes,I nees
Posted November 18th, 2008 by Gauatm Chaudhury.Guys, this is why I am happy to pay for your service. Excellent customer support and a team that keeps on bringing vaule to it’s product. Keep up the good work.
Posted November 18th, 2008 by Ian.Ian
very good, congrats
Posted November 18th, 2008 by maty.Cool new Field! Love it!
Posted November 18th, 2008 by Houston H..Additional reasons for being a wufoo powered team. Thanks.
Posted November 18th, 2008 by Nathan Swift.Just what we needed. Perfect. Keep it coming!
Posted November 18th, 2008 by Frank Rosendahl.Guys you are fantastic! I’ve never seen before a website so devoted to his clients!
Posted November 18th, 2008 by Grigoris Deoudis.Many congratulations!
This is what would be referred to as a “killer feature”. Wow, well done guys. This is incredible. Keep raising the bar.
Posted November 18th, 2008 by Justin.This. Is. Awesome! Thanks guys!
Posted November 18th, 2008 by Leavers hoodies.Really. I love this… this new Likert field (while an odd name) is a GREAT addition. I can finally completely cancel my Survey Monkey subscription.
Posted November 18th, 2008 by Mike.Awsome, smart and beautiful. Thanks!
Posted November 18th, 2008 by Tommie.Everyone needs a hug.
Posted November 18th, 2008 by Украинская Строительно-Буровая Компания.Great Addition. Very Useful. Thanks for updating.
Posted November 18th, 2008 by Global Elevation.Nice work! Another good thing would be a star rating form, as in
Posted November 18th, 2008 by Scott.rate this website, video, app, etc.
.ca va
Posted November 18th, 2008 by zakaria.Oh, great idea, thanks!
Posted November 18th, 2008 by MTH.Now using wufoo at http://www.Libertynewsprint.com
Check it out.
Posted November 18th, 2008 by LibertyNewsprint..Everyone needs a hug.
Posted November 18th, 2008 by ashley.i agree everyone does need a hug sometimes
You have been busy since I was last here in 2007. I will be promoting your application in Dallas, TX at a workshop in April 2009.
Posted November 18th, 2008 by Doug Caldwell.Hey Doug, that’s great! If you need anything from us or if there’s anything we can do to help, please let us know.
Posted November 18th, 2008 by Kevin Hale.No blog activity for over 3 months. What has wufoo been up to?
Posted November 18th, 2008 by Jeremy Gentles.Hey Jeremy, we’re still here and chugging away as always. In the last few weeks, we’ve seen a giant jump in activity on wufoo and we’ve had to redirect some of our resources to upgrading our hardware setup and creating caching and optimization changes to handle that scaling properly. Plus, we’re pushing out bug fixes and minor tweaks as always every week.
We definitely have new features in the pipeline and we’re actually in the final stages of getting those ready for public release. Thanks a lot for checking up on us!
Posted November 18th, 2008 by Kevin Hale.Everyone needs a hug. Well the form isn’t published so is the hug real?
Posted November 18th, 2008 by zyaada.This is great! But it would be even better if you could have checkboxes as well.
Posted November 18th, 2008 by yolanda.Actually, I thank you most sincerely for this topic
دردشة
Posted November 18th, 2008 by دردشة.I have to admit it’s getting better, it’s getting better all the time…
Posted November 18th, 2008 by Will.Жесть 🙂 Хорошая статья и картинка в тему, молодец:)
Posted November 18th, 2008 by Матвей.Hey Doug, that’s great! If you need anything from us or if there’s anything we can
Posted November 18th, 2008 by دردشة.What’s the best way to analyse the results from a likert field?
Posted November 18th, 2008 by finn.What a great issue, love this to bits, thanks again
Posted November 18th, 2008 by Leavers Hoodies.you guys are awesome. really. with nice design and easy application, you make creating online form no more a nightmare for newbies like me…
Posted November 18th, 2008 by bagas.Everyone needs a hug.
Posted November 18th, 2008 by shannon.