
Whether you’re booking a hotel stay in sunny London or an appointment at the poorly named Dirty Dentist (“brace” yourself for that one) it’s important to get the date right. Unless you’re Doctor Who, it’s rather difficult to enjoy London’s most luxurious hotels last year. An online form should, then, direct customers to choose a date in the future, not the past. Luckily, Wufoo makes it easy to ensure customers book only future dates.
The standard date field on most Wufoo forms includes past, present, and future dates. This type of date field is versatile – it can be used to enter a date of birth (past), book an appointment (future), or do anything in between. But, if a customer accidentally chooses a date in the past, it can confuse scheduling on your end. So unless you need customers to enter past dates, it’s better to create a form that only accepts future ones.
Don’t worry. Like a warm duvet on a cold January night, Wufoo has you covered. All it takes is one additional cloaked field and a simple field rule to keep your customers from scheduling trips into the past. When you take this precaution, customers who try to enter a past date will receive an informative error message.
Let’s look at an example. A swanky London hotel, Live it, Love it, London, offers its customers convenient online booking as one of its many amenities. Unfortunately, since the New Year, bewildered customers keep entering the year as 2016, not 2017. The mistake is wreaking havoc on the hotel’s scheduling, which has been inundated with reservations for the days gone by.
Let’s fix this. First, add a multiple choice field just below the date field in the current form. In “Field Label,” write a quick note asking the customer to choose a future date. As much as it defeats the point of multiple choice, leave just one, blank choice in this field. Under “Options,” make it required. Then, add the CSS Keyword “cloak.”
The “cloak” tag makes it so that the customer only sees the field label–i.e. the note asking the customer to choose a future date–on the form. It is a required field, but the answer option is impossible to fill in, since it doesn’t even show up. This means that any Live it, Love it, London customer who attempts to submit the form will immediately receive an error message.
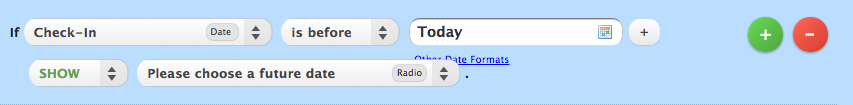
So far so good, but we’ve created a catch-22 for all the hotel’s customers. At this point, it’s impossible for anyone to submit the form because everyone receives the error message when they do. To resolve the issue, add a field rule that specifies that the field only appear if the user picks a past date–i.e. any date before today–in the date field.
All done. Now, when customers books their luxurious getaways at the Live it, Love it, London, they must choose a future date. If, for whatever reason, they try to pick a past date, they’ll receive the dreaded error message that we just drew up for them. The hotel manager at Live it, Love it, London can now sleep soundly knowing that all bookings will be for future dates. Try the form yourself here.





Comments
Any way to incorporate this to prevent people from scheduling on the weekends?
Posted January 27th, 2017 by Sarah Wright.