By Chris Coyier
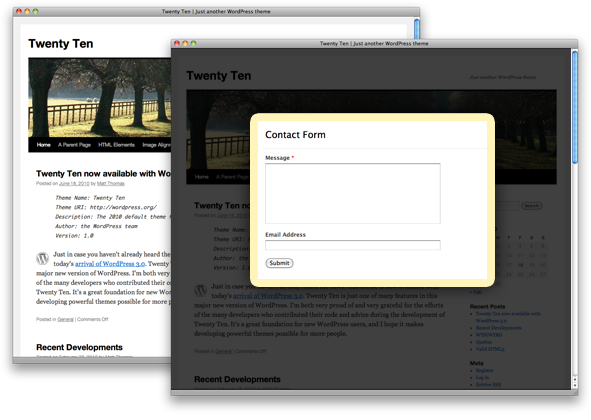
A lightbox is a variation of a common design pattern called a [modal window](http://en.wikipedia.org/wiki/Modal_window) that darkens the whole browser window and presents a smaller box in the foreground to draw focus to that content. A really common use for lightboxes is to show larger versions of images after clicking on their thumbnails. You can, however, use it to call any type of content. In this article we’ll show you how to load a Wufoo form inside a lightbox, some things to watch out for and do a quick overview of the new callback function for helping handle the height resizing.

### Considerations
When you embed a Wufoo form on your own website, the form gets inserted into the page inside an iframe (even when using the recommended JavaScript embed method). That means when you try to implement this, you need to remember to only target that iframe and not the actual JavaScript if you want to affect the contents. One way you can make this easy is by wrapping the JavaScript in a <div> and writing selectors that look for an iframe within that <div>. For example:
<div id="wufoo-form">
<!-- embed code here -->
<!-- iframe dynamically gets put here by embed code -->
</div>
If you were to use the entire contents of #wufoo-form, you’ll run into some trouble. Instead you can target the iframe uniquely by using a selector like this:
#wufoo-form iframe
Another consideration is the fact that Wufoo forms can grow in height when they are submitted with errors.

Many lightboxes measure the size of the content they contain and set themselves to a fixed height based on that measurement. Since Wufoo forms can change in height we will need to either:
– Ensure the lightbox does not have a fixed height OR
– Use a special Wufoo JavaScript callback function to tell the lightbox to resize itself
### The new resizeDone callback function
To assist websites in handling Wufoo forms that resize themselves, there is a new callback function available inside the JavaScript embed code. The new parameter is called resizeDone and you can add it in manually, like this:
<script type="text/javascript">
var s7p8a3 = new WufooForm();
s7p8a3.initialize({
'userName':'examples',
'formHash':'s7p8a3',
'autoResize':true,
// Your custom callback function here
'resizeDone': resizeTheColorbox,
'height':'395',
'ssl':true
});
s7p8a3.display();
</script>
When a Wufoo form resizes, it will call the function of the name you provide and pass it the new height of the form. In the example above, the function we’re calling after the form resizes is resizeTheColorbox. With this ability, you can adjust things as needed to accommodate the new height.
### Using jQuery and the Colorbox plugin
A popular jQuery plugin for lightboxes is [Colorbox](http://colorpowered.com/colorbox/). Colorbox has all the things a great lightbox plugin should have: small size, lots of options, the ability to accommodate any kind of content, and lots of design hooks for customization.
Using Colorbox “out of the box” is pretty easy. Just load the jQuery library, the plugin file, and then call the new .colorbox() function on the class name we are using for our button:
$(".open-lightbox").colorbox({
"inline" : true,
"href": "#wufoo-form iframe", // selecting the iframe only!
"width": 500,
"innerHeight": $("#wufoo-form iframe").height()
});
Notice we are targeting the iframe specifically, not the entire wrapping <div>.
### Handling the resize with Colorbox
Many lightbox plugins use set heights on the actual lightbox content area. Colorbox is no exception. This would be a serious roadblock for us, because as we showed above, a Wufoo form will grow in height when submitted with errors and a set height could cut off the bottom of the form and make it unable to be submitted.
Fortunately there is a solution! We can use the new resizeDone parameter to specify our own custom callback function. See the embed code above for an example. The function name you specify will need to be of your own creation, and within it, you do whatever you need to do to accommodate the new height. It accepts a single parameter that will be that new height. The colorbox plugin has a built-in function you can call specifically to do resizing. In the code below we make a global variable __savedHeight, then use that to resize the colorbox. We also call our custom function every time the lightbox opens to ensure it is always the correct size.
__savedHeight = 0;
function resizeTheColorbox(height) {
if (height > 0) {
__savedHeight = new Number(height);
var newHeight = __savedHeight + 50; // addition is the submit button offset
$(".open-lightbox").colorbox.resize({
height : newHeight
});
}
}
// If the colorbox is closed and reopened, make sure it stays the proper size
$(document).bind('cbox_complete', function(){
resizeTheColorbox(__savedHeight);
});
### Choosing a lightbox plugin
Lightboxes are by no means limited to jQuery. There are great lightbox plugins available for all of the JavaScript libraries. Even writing your own is fairly easy if you have some JavaScript coding experience (create an overlay over the entire screen, show form inside centered box within overlay, create controls for opening and closing it). But if you are looking to use a premade plugin with Wufoo forms, here are some things to look for:
– Supports “inline HTML”. Many lightboxes support images only. To use with a Wufoo form, you’ll need one where you can put HTML content inside the lightbox.
– Has a resizing function. Colorbox has that nice .resize() function that we can call with our custom callback that makes accommodating resized forms nice and easy. Any lightbox that has a public resizing function like that will work great.
– Or, able to be styled through CSS. Many lightbox plugins don’t have public resizing functions. You may not need one if you can control the styling of the lightbox to not have a set height, so the content can grow as needed to accommodate a resized form.
### Wrap up
I hope this was helpful in showing you how you can indeed put Wufoo forms into lightboxes! The lightbox technique can really help focus a users attention as well as allow you to display a form on a page without using up a lot of space on your web pages or requiring a browser pop-up window. If you have any questions, please do let us know.
– [View Lightbox Demo](http://wufoo.com/examples/in-a-lightbox/colorbox.html)
– [Get Source on GitHub](http://github.com/wufoo/Wufoo-in-a-Lightbox)