One of the most popular methods deployed by our users [collecting leads](http://www.wufoo.com/gallery/templates/lead-generation/) is to offer an incentive when the form is filled out. Whether it’s a discount, a coupon, a PDF white paper or an actual object that can be held in your hands, offering something for FREE is an amazingly powerful motivator to getting your users to make it all the way to your confirmation page.
For those of you having issues with coming up with unique and exciting incentives to offer your users, we want to show you how you can use a new service called [Reward Level](http://www.rewardlevel.com/) to embed fresh offers from apps and services around the net right on to your Wufoo forms to help increase your conversion rates. Developed by the same team that brought you [AppSumo](http://appsumo.com), the new service is easy to use and absolutely FREE, which is super nice on the wallet.
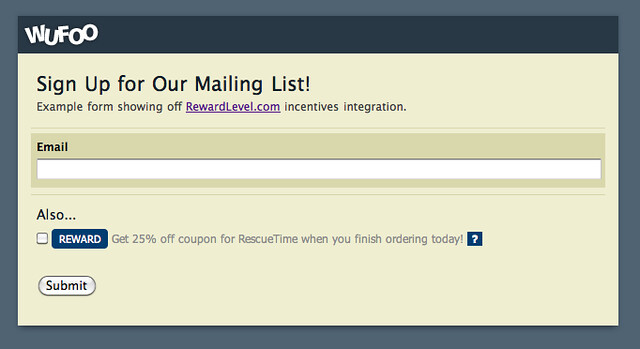
Here’s an [example of a Wufoo mailing list form](https://examples.wufoo.com/forms/z7w9a3/) that is integrated with Reward Level. The snippets are non-intrusive and work pretty much as you expect.
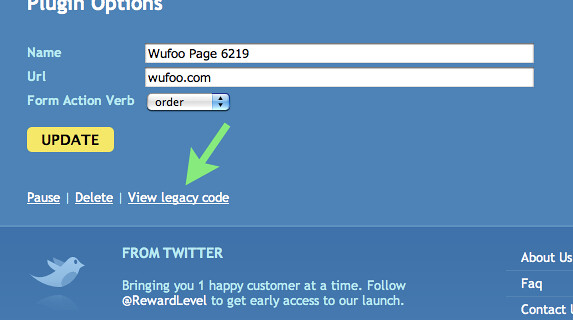
The only tricky part is that you can’t use their default JavaScript snippets on Wufoo. You’ll need to make sure you’re using the **iframe** snippets instead, which you can access at the bottom of the page and clicking **View legacy code**.
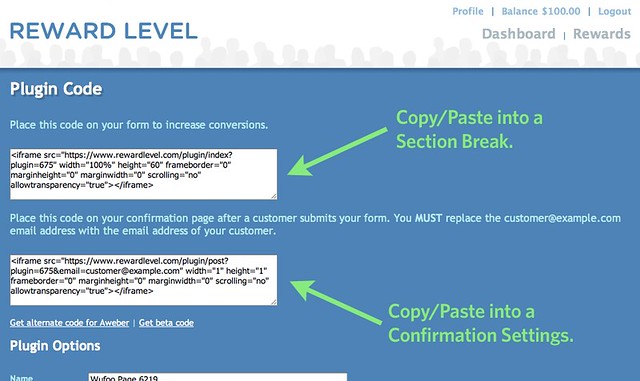
To get everything working, all you’ll need to do is copy and paste two snippets from them into a Section Break and the Confirmation Message.
Here’s what it’ll look like in our Form Builder when you copy and paste the first snippet into a section break. I recommend tweaking the height of the iframe snippet if you want it to have not as much bottom padding.
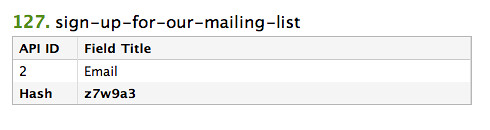
Before you copy the second snippet into the confirmation text, you’ll need to tweak their snippet so that it uses [Wufoo’s Templating System](https://help.wufoo.com/articles/en_US/kb/Templating/) to send Reward Level the email address from the form. Grabbing that is really easy. Just go to the [Code Manager](https://help.wufoo.com/articles/en_US/kb/Share/) and then click on the **API information** to get the list of tables showing the field’s API ID. For example, since the ID of my email field is **2** based on the table I see below. The template tag we’re going to use will look like this: `{entry:Field2}`. If it was 42, then it would be `{entry:Field42}`.
Then in Reward Level’s second snippet, we’ll replace the `customer@example.com` with our template tag like so:
BEFORE:
AFTER:
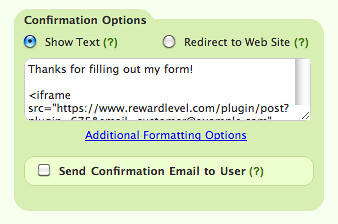
And here’s where you’ll copy and past the second snippet into the Confirmation Options. After you save your form, Reward Level will automatically handle all the work of getting the reward to the user by sending it to the email you set it up with from the Wufoo form. Anyway, that’s it. Reward Level will constantly update your form with fresh and new deals they collect from apps and services across the Internet and help make sure your forms are converting better because they’re always offering the shiny and new.








Comments
That looks great. Any chance of a Kickstarter-style reward scheme? So NGOs and artists (myself included) could use wufoo for independent goal-driven fundraising with the all-or-nothing model (like Kickstarter) that seems to work best.
My example: http://saotomeblog.com/pledge/
Cheers,
Posted March 14th, 2011 by Kris Haamer.– Kris
That’s such a brilliant idea. I was looking for something like that. While, I’ve made it simple. I just use the wufoo autoresponder to give out free ebook to anyone filling out the form. I think wufoo is brilliant and then I use newsletter integration from mail chimp. wufoo is just perfect.
Posted March 14th, 2011 by Jaky Astik.