Hi WuFriends! Ever found yourself wishing you could add and export your personal notes along with entries? You’re in luck because we’re going to go back to the basics with our Admin Only field and show you how to do just that.
Our users make fields Admin Only for a number of different reasons, but here are the top three use cases that we see on a regular basis come through at Support:
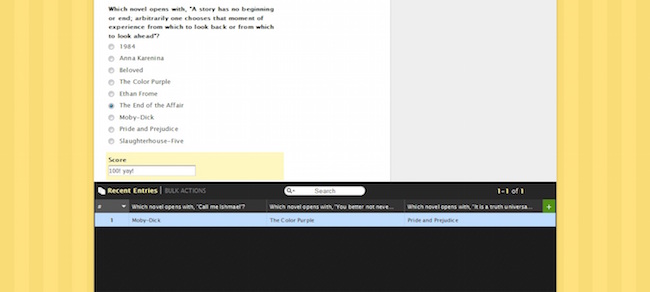
1. Grading/Scoring
Whether you’re at work grading students’ history tests or at your favorite pub scoring teams for trivia night, the Admin Only field is a great space to leave a grade/score.

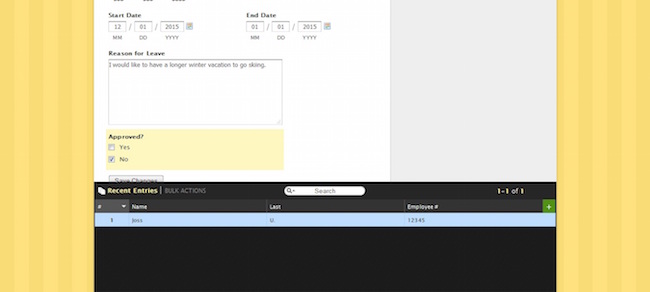
2. Approval Processes
Add an Admin Only check box to your field to mark and let yourself know if an application/request has been approved.

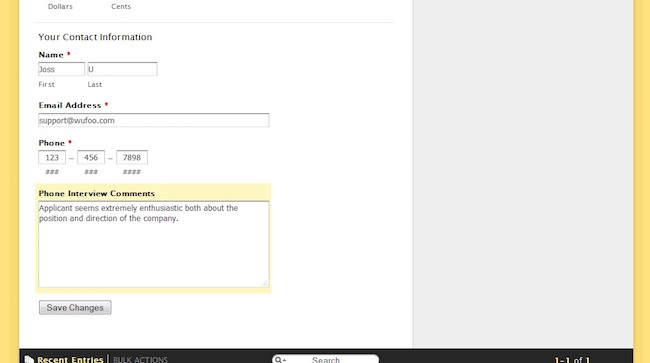
3. Additional Comments that you’d like to Export
Some of you may be familiar with the Comments feature in the Entry Manager. This feature does work similarly to the Admin Only field. Note: The one difference is that comments can’t be exported along with the entry. Admin Only data will get exported with the entry and will be included in Public reports as well.

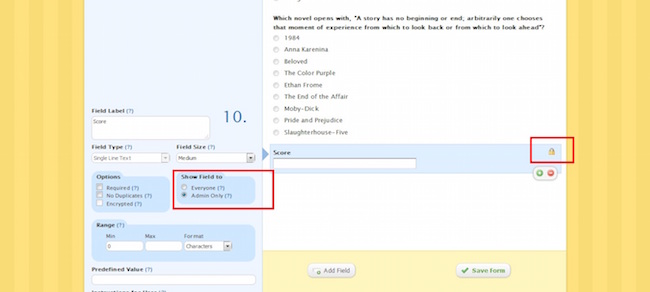
To make a field Admin Only, follow these easy steps within the Form Builder:
- Head to the Form Builder page by clicking Edit under your form
- Drag and drop your Admin Only field into the design
- Under Show To: in the field settings mark Admin Only
- Hit Save

Once you have data that you want to add into these Admin Only fields, you’ll take the following steps from within the Entry Manager:
- Click Entries under your form on the form manager page.
- Search for your entry at the bottom and click to expand
- Click Edit at the top right of the entry
- Add your admin information
- Click Submit
A word of caution, form fans! Information in the Admin Only field can’t be pre-filled or pre-populated with URL modifications or default values. If you need a hidden field to submit information along with the entry automatically, you’ll want to use our “hide” CSS keyword instead.
That’s all there is to it. Have fun form-building and of course if you have any questions or comments feel free to let us know below. Cheers!
For even more tips and how-tos, check out the rest of the blog (of course) and our Guides page.

Comments
Hi. It’s very good post about terms of use the mighty admin only field. It’ very helpful for me. Thanks for sharing this tutorial.
Posted August 4th, 2015 by دانلود برنامه اندروید.Is it possible to export in the advanced search, the private comments you have made for various entries when you export everything else?
Posted August 4th, 2015 by B.I’ve made use of this field in my initial contact forms. I’m digging it.
Posted August 4th, 2015 by Tom Nguyen.And if you have the form embedded elsewhere, how do you make the admin only fields show?
Posted August 4th, 2015 by Kenny.