If you’re a front-end developer interested in working with the [Wufoo API](https://help.wufoo.com/articles/en_US/kb/Wufoo-REST-API-V3/), but find yourself a bit intimidated by all the server side lingo, we think we might have just the thing for you! Today, we’re excited to release on GitHub a [Wufoo API jQuery plugin](https://github.com/wufoo/Wufoo-jQuery-API-Wrapper/ “Public repository on GitHub”) [(direct download)](https://github.com/wufoo/Wufoo-jQuery-API-Wrapper/zipball/master) to help our JavaScript heroes access their Wufoo data easily and conveniently.
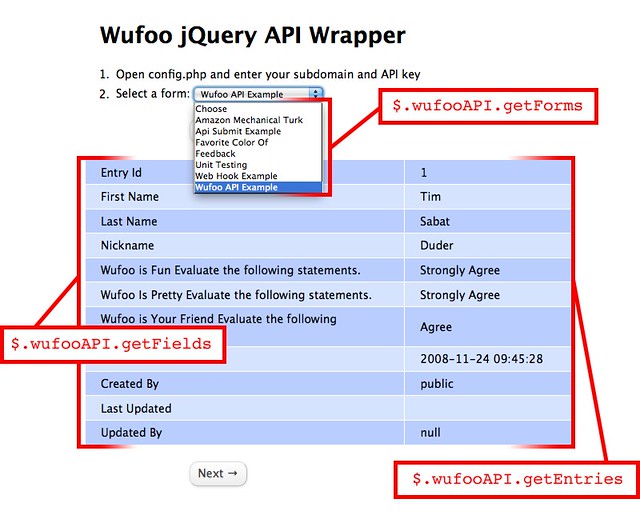
The Wufoo Plugin comes with a variety of simple examples showing how you can use the jQuery plugin to get at the new programmatic hooks we’ve made available in our new REST API. For instance, one [code example](http://www.wufoo.com/api/v3/wrapper/jquery/) uses the [Forms API](https://help.wufoo.com/articles/en_US/kb/Wufoo-REST-API-V3/v3/forms/) to fill a dropdown with all the forms from an account. When one is selected, the [Fields API](https://help.wufoo.com/articles/en_US/kb/Wufoo-REST-API-V3/v3/fields/) is used to create the structure of the table. Then the [Entries API](https://help.wufoo.com/articles/en_US/kb/Wufoo-REST-API-V3/v3/entries/) is used to pull in submissions and fill out the table with data.
Full documentation on how to use each part of the jQuery plugin and the included examples is available in the included [README file](http://github.com/wufoo/Wufoo-API-Wrappers/blob/master/jquery/README.markdown).
###Setup
There are two PHP files that come with the download. First, open the `config.php` and enter your subdomain and API key. The other file `getter.php` you don’t need to touch, but do need to note its location since it’s the file that actually does the API request and protects your API key (rather than having it be viewable in the JavaScript). Any JavaScript code that calls the plugin will need to know the file path to get to `getter.php`. The plugin assumes they are both in the same directory, but you can pass a parameter to the plugin to change that.
###Basic Usage
While we won’t jump into the whole thing, here’s a crash course in using the new jQuery plugin. When you call the plugin, there are a variety of API methods you can use to quickly pull the data from your Wufoo account. In this example, we’re going to call the `getUsers` method to pull the listing of users on our Wufoo account and then pass it to our own custom function called `processUsers`.
$.wufooAPI.getUsers({
“callback” : processUsers
});
The `callback` portion there just means that after the data is pulled successfully from the Wufoo servers, we’ll run the following function, which is `processUsers` in this case, but can be whatever you want to accept and process the returned JSON data. This simple example creates an unordered list and lists each user returned and their email address.
function processUsers(data) {
$(“
“id”: “allUsers”
}).appendTo(“body”);
$.each(data.Users, function(i, usersObject) {
$(“
“text”: usersObject.User + ” (” + usersObject.Email + “)”
}).appendTo(“#allUsers”);
});
}
###Questions?
These new wrappers and APIs are a part of our big push to lay the foundation for our API contest next month. If you have any questions, find any problems, or create anything neat with it, please do let us know!



Comments
I’m curious why you would put this on the jQuery object as opposed to using your own object. The $ is a nice shorthand, but it should be for jQuery-specific functionality. It’s bad practice to just store functionaltiy on jQuery willy nilly. This isn’t really a jQuery plugin, its just something that happens to have a dependency on jQuery.
Why not simply var wufooAPI = /* .. / as opposed to $.wufooAPI = / .. */ ?
Your function on $.fn makes even less sense and you admit in your comments that nobody will use it.
The php stuff could be rendered unnecessary if wufoo allowed a callback parameter in the api request (jsonp). It already supports json as output and a few lines on the service side would make this JS stuff really useful and portable.
Posted July 19th, 2010 by thedude.@thedude – Thanks for the feedback and for checking out the plugin. We talked to a number of members of the jQuery community on the approach used here. There were differing opinions, but the majority agreed that using the jQuery object was a fine way to go, considering the codes dependance on jQuery to work. It could be written as a stand-alone object, and if you are more comfortable using it that way, you can absolutely fork it on GitHub and tweak it to be that way.
The PHP intermediary we are suing (getter.php) is required to protect your API key and thus all the data in your wufoo account. It is possible to make API calls purely with JavaScript, but since JavaScript is publicly viewable, there would be no way to keep your API key secret.
JSONP is definitely a cool technique, but since you control the file that JavaScript is requesting, it would best implemented there rather than encouraging it directly through the wufoo API.
If you have any further questions or concerns, let me know!
Posted July 19th, 2010 by Chris Coyier.hi gang! A member of our BOD came across you guys and suggested I follow up with you. If you are interested in adding mobile billing to your offering, please get in touch with me. I too have a blog – http://www.paymenttalk.blogspot.com
Posted July 19th, 2010 by Steve Klebe.