Have a burning question or three about your Wufoo forms? Never fear, Kane is here! Kane’s part of the ace customer support team at Wufoo. He moved to the grand United States from Leeds, England so if you’re a weekend early riser and avid soccer (football) fan, don’t be surprised if you run into him madly cheering on the mighty Manchester United.
The floor’s all yours, Kane.
Aren’t names brilliant? We all have them, we often need to know other people’s and we can make great name pun memes on the Internet with them. So while we’re on the subject of names, let’s have a chat about the name field, shall we?

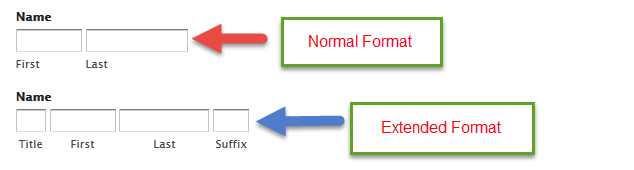
Just have a look at that beauty. So simple and easy going. It just wants to know your name and leave it at that. It doesn’t want to kick up a fuss or be fancy, but sometimes there could be an excuse to change it around a bit. The problem with that is that there isn’t too much customization you can do with the Name field at first look. Yeah, you can change the format from Normal format to a super fancy pants extended format and you can change the language, but after that, you have to think outside the box.
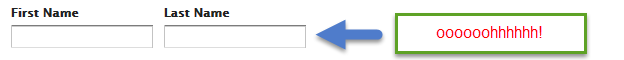
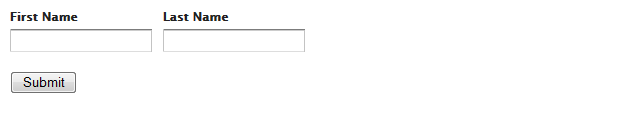
We often get asked if it’s possible to make all the boxes in the name field the same size. It is if you think outside of those boxes. While the name field generally likes to stay calm and carry on, the Single Line Text field takes a bit more after Bear Grylls. With some cheeky use of CSS keywords and a couple of single line text fields, you can ask for a name and have it look like this:

That’s quite nice. How did I do that you ask? Let me show you. First, you’ll want to create your form, add two Single Line Text Fields and give them their respective names–nice and easy.
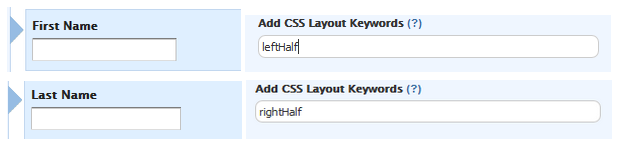
[ we’re currently updating this image in the Wu-lab! ]Hang on a sec. Those fields are on top of each other. That’s not cool. You want them to be next to each other just like in the Name field. Easy. CSS Keywords to the rescue. You can add CSS keywords to any field you’d like and they’re perfect for putting fields next to each other. Let’s say we want to have each field take up half the page. We’ll need to use “leftHalf” for the first name and “rightHalf” for the last name.

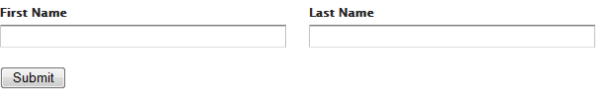
Now let’s see how that looks.

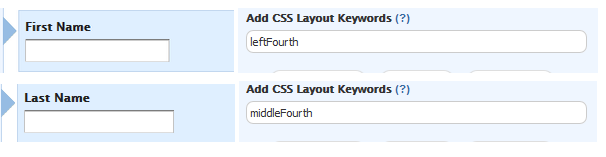
A bit too big for your taste? That’s cool too. Let’s change the CSS keyword for each field.

Let’s have another look shall we?

Boom! Looking suave and fancy. What’s that? You’d rather stick with the actual Name field, but still make the boxes the same size? Well, if you insist. For this we’ll need some help from proper CSS. First we’ll need to figure out the ID of that First Name and Last Name section of the Name field. We can just inspect the element when viewing the form to check that out:
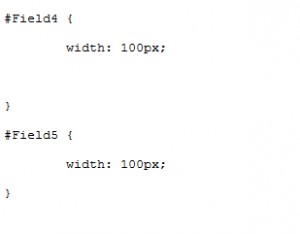
[ we’re currently updating this image in the Wu-lab! ]Cool. Our ID for the First Name happens to be Field4 and the Last Name is Field5. Yours will most likely be different so definitely check it out. Now we just need to create the simplest of CSS and apply that to our theme.

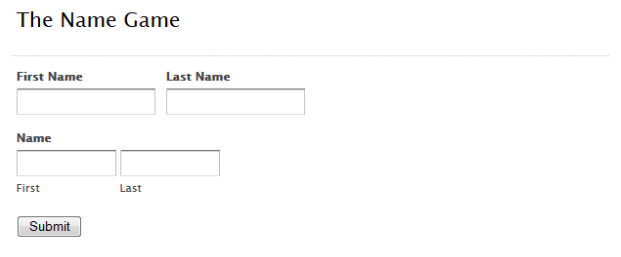
After creating your own stylesheet like this, you can apply it to your theme using the Theme Designer. Let’s look at the full finished product!

Beautifully simple, right? You can even use more CSS to change other bits like the font size and even the shape of the box. So get out there, collect those gorgeous names of yours and customize, customize away.
Questions for Kane? Leave ’em for him in the Comments below!

Comments
This is absolutely awesome — thanks for the tip Kane!
Posted March 7th, 2014 by Mat O'Flynn.Nice post Kane – thank you.
I have a question. I have a wufoo contact form embedded into my Smugmug site and it works brilliantly. However, it’s all left aligned and looks slightly odd. I can push it over using a margin increase and that’s fine, but on narrower screens it starts to look messy cos I can’t change the % width of the left column (where the field are) and the right column (where the little mandatory messages appear) – I’d like to change from 64% to 80% but not sure what to write…
Any help appreciated. Cheers.
Posted March 7th, 2014 by Ed Lloyd Owen.is there a way to get the words within the boxes themselves? How is that done?
Posted March 7th, 2014 by Peter Schmidt.Thanks,
Peter
I’m loving the customization tips. It’s the little details that make the big impact!
Posted March 7th, 2014 by Rich.@Ed: Very cool that you’ve integrated it within your Smugmug site, glad it’s helping you run your business. One solution I can think off the top of my head is to use narrow forms (blog post here: http://www.wufoo.com/2011/02/01/narrow-forms/). Not sure 100% sure if that helps but thought I’d share that with you just in case it does. If that doesn’t do it, please reach out to support and maybe we can help you there: http://help.wufoo.com/
Posted March 7th, 2014 by Johan Lieu.Cool. What functionality do you lose by using text fields instead of the custom name field?
btw -We love wufoo and have used it to go completely online with registration forms for our small local cabana club. http://www.westgatecabana.org
Posted March 7th, 2014 by Kurt Schumacher.Thank you Kane!
I still have a question about the Name Field:Is it also possible to customize the extended format? In my country lots of people have a last name with a prefix, and usual when we sort names in alphabetical order we use the last name without the prefix. So if i use the normal format (and people put their prefix and last name in the ‘last name’ field) I can’t sort the entries by last name. If the extended format is customisable, I could make a format with first name, prefix and last name.
Would love to hear if that is possible.
Posted March 7th, 2014 by Wouter de Gooyert.Awesome!
Posted March 7th, 2014 by von.Thanks,Kane!
Hi Kane,
We are using a multiple page form and I want to have the surveyee input their name on the first page, and then have it populate the entry onto subsequent pages.
It there a way to accomplish this?
Posted March 7th, 2014 by Amanda.@Kurt: You won’t lose any functionality by using those text fields instead of the custom name field. Apart from using two fields instead of one, it’ll all be the same when you receive your entries. Even when you download!
Posted March 7th, 2014 by Kane Stanley.@Wouter: Ahhh, good question! You can’t customise that extended format, but you could use the workaround I mentioned with the single line text fields. Just add a few more single line text fields: https://kanestanley.wufoo.com/forms/the-name-game/
Alternatively, you can just use the name field and when you go to look at the data, just create a report with a data grid widget. With the data grid widget you can choose exactly what fields show up in the widget. The name field will automatically split the name field into different fields. You can just choose to see the Last name and sort from there.
Posted March 7th, 2014 by Kane Stanley.@Amanda: It’s a bummer, but there’s no way to populate a name on another page after they’ve added their name on a previous page 🙁
Posted March 7th, 2014 by Kane Stanley.If you were pushing the name to a separate form, you could use templating to do that, but it’s not possible within the same form. Check out more on templating here: http://help.wufoo.com/articles/en_US/SurveyMonkeyArticleType/Templating
I’m currently trying to integrate wufoo ‘call me back’ form into my website. When the forms are filled in the data goes straight into my Capsule CRM and my Mailchimp account. I believe that I can only use the fancy pants ‘name’ field for it to work properly.
So….. here’s what I am trying to do: I want the form to look pretty and get all the fields the same width. So far I have managed to change the fancy pants ‘phone’ field so that it is 100% using custom css but for the life of me I can’t find out how to change the width of the fancy pants ‘name’ fields?
Can anyone help?
An example of the form can be seen here: http://covestudio.co.uk/category/advertising-photography-manchester/
Posted March 7th, 2014 by James Broome.What’s up, for all time i used to check web site posts here in the
Posted March 7th, 2014 by hotel info.early hours in the break of day, since i love to gain knowledge of
more and more.
Hey very nice website!! Man .. Excellent .. Wonderful ..
Posted March 7th, 2014 by Tvbola.Vip.I will bookmark your website and take the feeds also? I’m satisfied to find a lot of useful info here in the
put up, we want work out more techniques in this regard,
thanks for sharing. . . . . .