Last night we very happily pushed to the server the final versions of two new features to make the Theme Builder a whole lot more awesome for web designers and power users: custom submit buttons and add your own CSS.
###Custom Buttons###
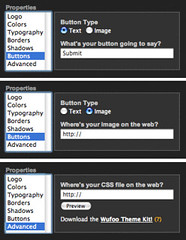
We added some of this functionality last week so you can use your own text inside the submit buttons so your form doesn’t have to ask its users to just “Submit.” This is really great for our International users. Now your submit button can ask your users to add entries in the appropriate language. Last night, however, we added the ability to also use your own image instead of text. Just upload it to your own server, tell us where to find it and we’ll show it on your form.
###Add Your Own CSS###
This feature was implemented for our power users and so is appropriately accessed via the “Advanced” property in the Theme Builder. The premise is that while our Theme Builder is pretty great for most cases, we know that there are some fancy pants web designers out there that will want to explore and push their own CSS to customize their Wufoo forms even further than what we can offer via our interface. Just upload your CSS file to your own server, tell us where it’s located and we’ll load your CSS rules along with your form.
To help you figure how your CSS will work with our default CSS and markup, we’ve created [The Wufoo Theme Kit](http://www.wufoo.com/download/WufooThemeKit.zip) to aid you on your quest to prettier and better integrated forms. The Theme Kit is sort of in beta to help us lock down the markup of our Wufoo forms, so as you play with adding your own CSS rules, send us feedback on what hooks work and what could make your life easier. Over the next few weeks, we’ll refine the code and hopefully, get something relatively stable.
Anyway, we’re really excited about these new features and we think it’ll open the doors to some pretty exciting designs. Again, send us your feedback and any awesome designs or tips you discover along the way.