Our [new forums](https://wufoo.com/forums/) are turning up some wonderful tips and tricks from our super users! One really great idea we want to share here came from a thread by **dianadettwyler**, who asked how she could “[customize a confirmation email with driving directions](http://www.wufoo.com/forums/discussion/3143/customize-confirmation-email-with-driving-directions/)”. A day later, user **sdunham** came up with a really neat solution using Wufoo’s templating, confirmation and notification email features.
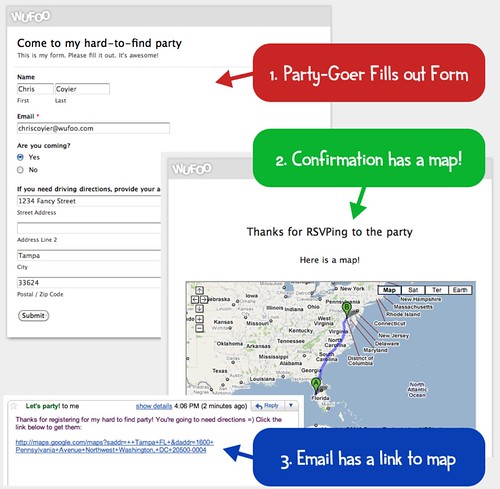
The idea is to provide people filling out a Wufoo form with driving directions to a destination tied to the event you’re collecting registrations for through your Wufoo form. For example, if your form is being used to RSVP people for a party, you could use this method to let party-goers know how to get there from their own address.
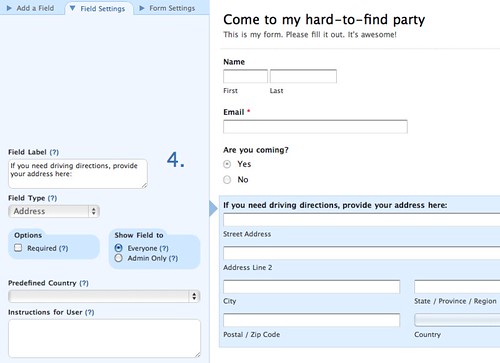
###Step 1. Create a Form with an Address Field
Of course you can collect whatever other information you need on your form, but your form will need an address field, because we’ll need their location as one of the points for creating the custom directions. Plus, it’s nice to have their address in case you want to send them thank you cards!
Shown above is our “Fancy Pants” address field, which includes multiple address lines, state, country, etc. Often times this is perfect, but for a simple party reservation form it might be overwhelming. If that is the case for you, you could always just use a single Text input field ask ask for address that way. This will work better for when, for example, the people filling out your form will all be in the same geographic area, so you don’t really need to collect anything other than their street address. For the rest of this tutorial though, we’ll stick with the “Fancy Pants” field.
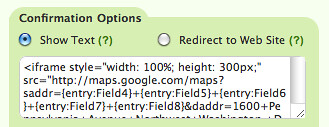
###Step 2. Include a Google Map in the Confirmation Message
Your Wufoo form can display a custom confirmation message when a user submits it. This message can include HTML code. We’ll utilize this feature to include an `
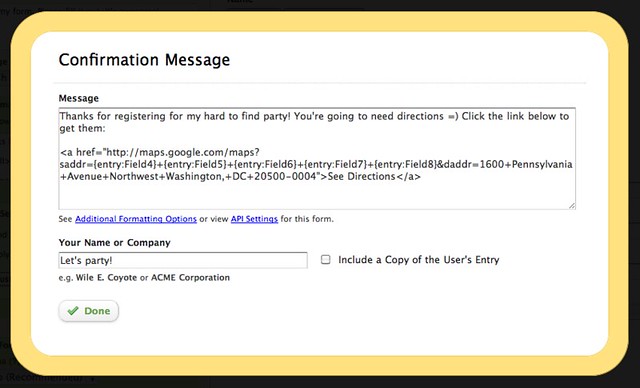
###Step 3. Link to Map in the Notification Email
Showing the map directly after the form submission is great, but it’s an even better idea to send an email to the person with a link to that map. That way they have a permanent reference to the directions, so they have no excuse for missing your party!
To do this, right below the same area where you entered the custom Confirmation Message in the Form Settings, there is a checkbox you can click to “Send Confirmation Email to User”. Click this, and then press the button to customize the Email. Here you can write a custom note that will come to the user via Email.
Thanks for registering for my hard to find party! You’re going to need directions =) Click the link below to get them:
The primary difference between the code shown here and the code from the confirmation message is that this is not an iframe, this is an HTML link. We have also removed the tail end of that URL (where it has &output=embed in the iframe URL).
###Have fun!
Thanks again to **sdunham** for sharing this solution in [the forums](https://wufoo.com/forums/). Let us know if you end up using this, or some variation, on any of your forms!





Comments
This is awesome and SO handy. You guys rock.
Posted October 25th, 2010 by Nate.Thanks for sharing my tip! Hopefully it’s of some use to everyone.
If anyone’s interested, there are a few other ways you can customize these maps, using the Google Maps query string parameters. There’s a list on this website: http://www.querystring.org/google/google-maps/google-maps-query-string-parameters
Some useful ones I might point out would be “t=” to customize the map type, “z=” to set the default zoom level, and “dirflg=” to alter the directions to do things like avoid highways, tolls, etc…
Make sure to put an “&” between each parameter!
-Scott
Posted October 25th, 2010 by Scott Dunham.This is fantastic! Thanks for pointing this out, wufoo!
Posted October 25th, 2010 by Michael.I created the form, per your specs.
Map works on the confirmation page (http://is.gd/gkAt7) but when I get the e-mail, the link gets broken up (http://is.gd/gkAq1).
What am I missing?
My code found here: http://is.gd/gkACU
Posted October 25th, 2010 by Nate.Form found here: http://fmcsc.wufoo.com/forms/test-to-some-event/
any plans on letting the confirmation email be HTML-customizable?
Posted October 25th, 2010 by D.@Nate: Sorry about that issue! A better way to handle this is to use an HTML link in the confirmation message instead of just spewing out the link as I have it. That updated code would be something like this:
Posted October 25th, 2010 by Chris Coyier.@D. – Perhaps a little known fact, you can!
Posted October 25th, 2010 by Chris Coyier.@Chris: duh… I should’ve thought of that.
Thanks!
I also really valued @Scott’s input re: querystring. I lead me to use the “pw=” prompt on my confirmation screen, which would be much more helpful for someone registering to an event.
My code being:
Posted October 25th, 2010 by Nate.Great addition! This lets you keep your events page clean and jazz up the post purchase thank you.
Posted October 25th, 2010 by Adam Hermsdorfer.