One of the coolest parts about Wufoo is that, as a data collection application, it makes a great middle man for other web apps. There are already loads of excellent integrations between Wufoo and other apps. Just take a look at our Partners page. That page isn’t an exclusive club where the only way on is by rubbing shoulders with Biz Dev folks or sucking up to founders. Absolutely any web app can build an integration with Wufoo, get onto our Partners page, and get whatever promotion we’re able to do. All you have to do is: do it. The following is a guide on how you might get started with the doing it.
What kind of integration is it?
We have lots of tools available to build your integration. The trick is knowing which ones to move forward with. There are three different ways to go, each suitable to different types of applications:
- Data APIs – Accessing data in user accounts that Wufoo has already been collected.
- Webhooks – Sending data that Wufoo forms collect to your app in real time.
- Form Embed Kit – Making it easier for your app’s users to embed Wufoo forms on pages they build with your app.
Let’s look at explanations, potential uses, app examples, and resources for each one. Then you can decide which one fits in best with your vision for you application and how it integrates with Wufoo.
Accessing Data in User Accounts Wufoo Data API’s
Over 500,000 Wufoo users create an average of 6 forms each, which means there are over 3 million Wufoo forms doing their thing. Each form contains about 10 fields and collects an average of 20 entries, so that means there are over 600 million unique bits of data that are accessible through our APIs. And that’s just form data. Through our Data API’s you can also access information about the forms themselves, the users of that account, reports they have built, and more.
Potential uses
– An app that would create ready-to-mail envelopes from collected address data
– A data-analysis app that gives you a quick demographic / social media snapshot of your respondents
Example app
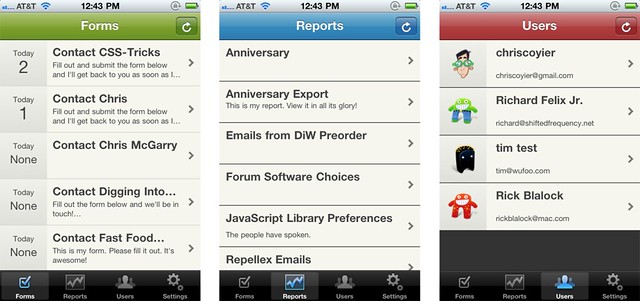
The iPhone app PICO uses almost all of our data APIs. Instead of having to log into Wufoo.com to browse your forms, entries, users, and reports, you can use a native app (e.g. available on an App Store) that is specifically designed for mobile usability.
Resources
Your company’s development team will be able to get starting using our data APIs by reading and seeing the examples in the following documentation:
– Get a user’s forms
– Get a form’s fields
– Get a form’s entries (typically the most useful)
– Get an account’s users
– Get a user’s reports
– Get a reports widgets
– Get an entry or form’s comments
In order to use these, you a need a user’s API Key. One way to do that is simply to ask the user to provide that (findable within Wufoo’s Code Manager, but that’s a bit awkward. It is a much cleaner experience to use our Login API. That way a user can provide their Wufoo login credentials and we return you that API key which you can store and use as needed.
In order to use the Login API, you must apply for access. We need to track usage more closely on this particular API (and are excited to see what you are building with it!).
Sending Wufoo Data
It’s less common, but it’s worth noting that you can not only get data from Wufoo but send data to Wufoo. With our Entries API, you can submit an entry to a particular form.
By sending data to Wufoo, you get a lot of the great stuff Wufoo has to offer like robust notifications, data validation, reporting, and easily searchable entries. Not to mention the data will be stored forever on Wufoo’s secure servers.
An example app doing this is the Entries app for iPad.
API Wrappers
To facilitate working with these data APIs there are a number of “API Wrappers” that have been created by us and by the community. API Wrappers make working with the API’s easier because all the messy details of API interaction (like network requests and error handling) are tucked away in the wrapper, allowing you to focus on the important code that interacts with your app.
– PHP API Wrapper
– Python API Wrapper
– jQuery API Wrapper (For Ajax-y apps, uses PHP for the data call to keep API key safe)
– Java API Wrapper (Helpful for Android development)
– Ruby API Wrapper (uses HTTParty)
Sending Data To Your App as Soon As It’s Collected (WebHook Integration)
The most popular kind of integration with Wufoo utilizes our WebHook notifications. With a WebHook set up, a Wufoo form can send the data it collects instantly to anywhere on the web. This is great because it means a user gets to use a Wufoo form and get all the power of Wufoo and all the power of your app.
Potential uses
– Update status on a social network immediately based on information from a form submission
– Add a contact into your CRM when a lead generation form is submitted
Example apps
Here are two slightly different examples. The first gives the users information to set up the WebHook themselves through the Wufoo website. The second sets up the WebHook through API’s, so they never leave the application doing the integrating.
– Email marketing service Active Campaign has an integration with Wufoo using WebHooks. From their application, they give users all the details they need to come over to Wufoo and add the WebHook notification manually.
– Intelligent request management service Dispatch uses forms to collect “requests”. They offer their own forms, but through their Wufoo integration, you can use Wufoo forms as well. You set this up entirely from their app. They ask for their user’s Wufoo credentials (Login API) and then they are able to set up a Wufoo WebHook on any form the users chooses (WebHook API). Then they get the structure of the Wufoo form (Fields API) and have the user match up the data correctly so it all goes to the right place.
Both are neat. Dispatch’s integration is easier and cleaner for the user. The user never has to leave Dispatch.com and thus their experience is more linear and consistent. It also requires more work from a development standpoint as more APIs are involved.
Resources
The WebHook API works just like the data APIs. As long as you have a user’s API key (which you can either ask for or get via the Login API) you can insert new WebHooks onto any of their forms. You can also remove them.
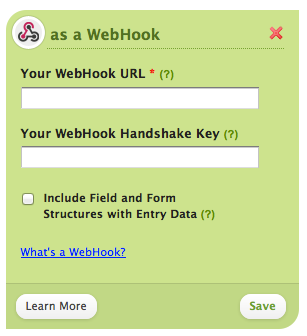
WebHooks can also be added manually. From the Form Manager, click the Notification button beneath any form to go to the Notification Settings. From here you can add/edit/delete WebHooks. So your integration may just explain to users how to do this and provide them the details to insert here.
If a WebHooks is inserted through the API, it is still add/edit/delete-able through our web interface.
Making it Easier for your App’s Users to Embed Wufoo Forms (Wufoo Form Embed Kit)
Wufoo forms can be embedded on any website. In fact, more than half of all Wufoo form submissions come from embedded forms.
If your app helps people build their own website, it is likely that many of those people will want a form of some kind on their website. Thus, a great candidate for the Wufoo Form Embed Kit.
Rather than build your own form builder into your app (trust us, no trivial chore), you can use the Wufoo Form Embed Kit and allow people to insert Wufoo forms onto the pages they build. Your users never need to leave your website to insert a form and you don’t need to do much custom programming or design work.
The Wufoo Form Embed Kit is essentially a mini version of Wufoo which gets inserted onto your page in an iframe via provided JavaScript code. You can call and show this mini Wufoo at any time (likely in a popup). When a user selects a form to embed, we return that embed code to your page via a JavaScript callback. You then insert and save that data however you application normally does.
Potential uses
– CMS
– Blogging app
– Website Builder
– Social Network
– Media sharing site
– Any app where people build their own web page or have a public profile page.
Example app
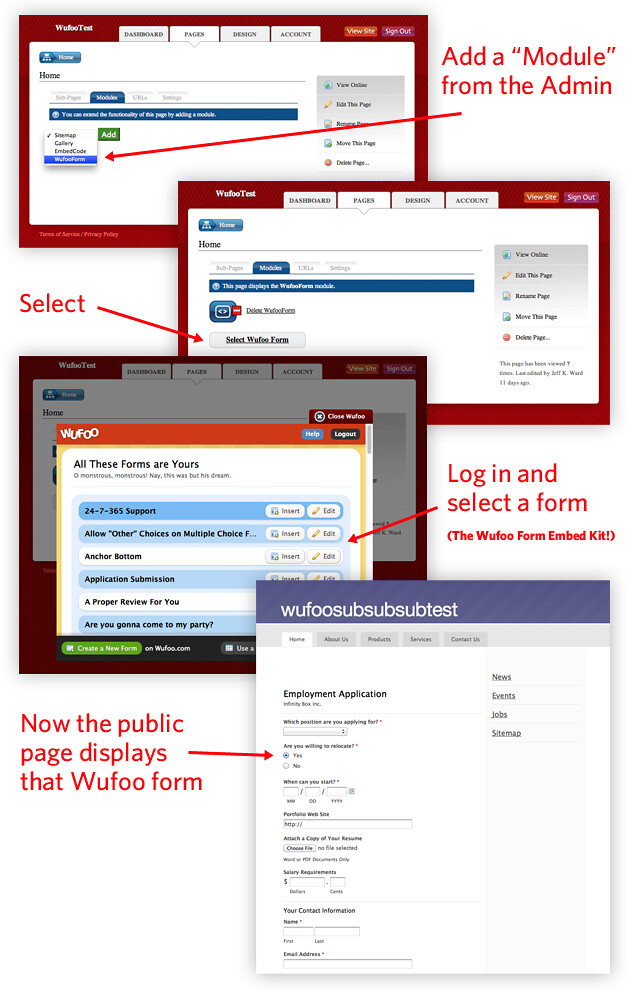
YikeSite is a whitelabel CMS. You pay for it and set it up, then you resell it to your own clients for them to manage their own websites. Built right into YikeSite is the Wufoo Form Embed Kit. Here is how the flow works:
Resources
– PDF Explaining why the Form Embed Kit is awesome for your app
– Blog post with tutorial video on using the Form Embed Kit
– Developer documentation
Branding
If you build an integration with Wufoo that is in itself a named product, we just ask that you don’t use “Wufoo” in the name. As in, don’t call it “WufooMachine”. You could call it “WuMachine” or “Machinefoo” or just “Machine” if you wanted.
We also ask that you use our “Made for Wufoo” to show Wufoo branding, rather than our logo in any other context. You can download the Wufoo Logo Kit which has many options to choose from, including Photoshop files for customizing the color to exactly what you need. Here’s an example:
Any questions?
We’re stoked every time we hear about a new integration. Definitely let us know if you build one by filling out our Wufoo Wingman Application. This gives us all the information we need to help promote your app.
If you have any questions about Wufoo or how an integration might work, ask support, and they’ll get you routed to the right place.