“Where should we be if no one tried to find out what lies beyond!” – Dr. Frankenstein, Frankenstein (1931)
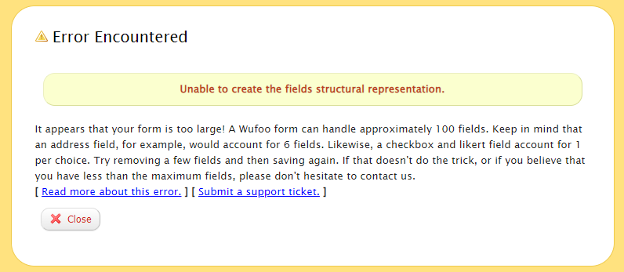
Have you ever been working away on a form when suddenly THIS happens?

Everything has its limits – even a Wufoo form! Our max field limit can sometimes be a real stick in the mud when it comes to building large forms, but I’m here to tell you that it doesn’t have to be! Why let that stop you from creating the monster form of your dreams? After all, more is more and less is bore!
This guide will walk you through how to use a combination of URL modifications, templating, form settings and custom themes to seamlessly link, or “stitch”, one form to another! We’ll also show you how to use the unique ID number assigned to newly created entries, known as the Entry ID, to track entries across both forms.
Before you get started:
- You must have a paid account in order to use this technique.
- Look for a logical place to divide your form into two separate forms. We recommend having fewer fields on the first form!
- The Page Break is your friend! In general, it’s good to use page breaks on large forms, but they’re especially useful with this technique because the respondent will just think they’re going to another page when they’re actually going to a separate form.
- We can’t add numbers to the form pages because they’ll ruin the magic.
Step One: The Twin
Create your second form, Form 2, and give it a title that’s similar to Form 1 but indicates it’s the second form in the sequence (you can rename both forms once the stitching is set up!):

Step Two: The Hidden Field
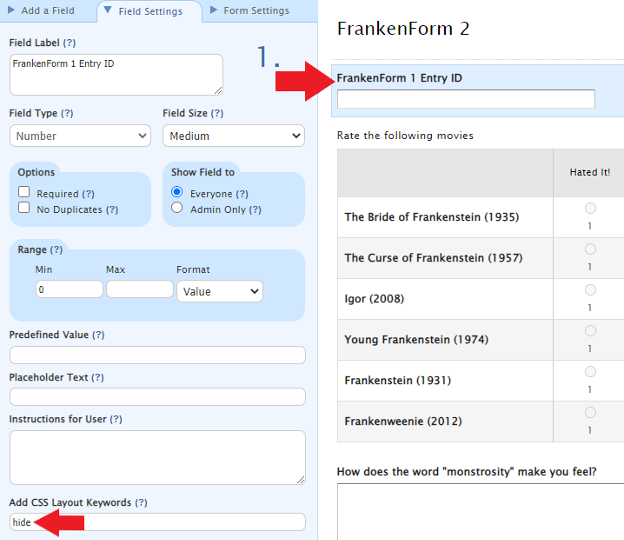
Add a new Single Line Text field to Form 2 and give that field a title. This field will be used to store the Entry ID from Form 1. Type “hide” in the CSS Keywords field to hide this field from respondents:

Step 3: The Fancy URL
Now, we’ll create a custom URL that will tell the system to take the Entry ID from Form 1 and put it into the hidden field on Form 2.
To start, get the Permanent Share link for Form 2 and add the following to the end of the URL:
/def/field###={entry:EntryId}
Then, head over to the API Information for Form 2. Find the API ID for the hidden field you added and replace the “###” above with that API ID number! Your custom URL should look something like this:
https://subdomain.wufoo.com/forms/k64tzkz0l1aaj6/def/field112={entry:EntryId}
Step 4: The Redirect
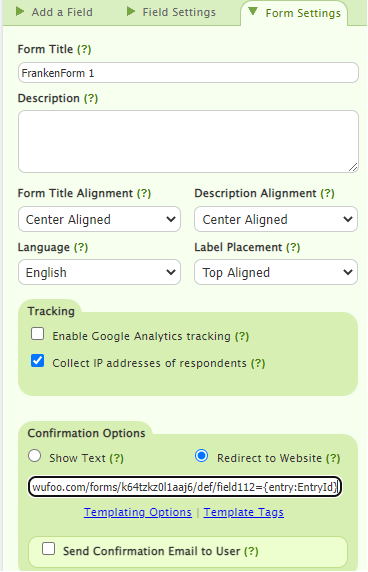
Go to Form 1 and open the Form Settings tab. Under Confirmation Options, tick the Redirect to website check box, add your fancy URL to the field there and save your form.

Pro Tip: This can be done using Form Rules instead if you want to redirect respondents only when certain conditions are met (e.g., only a certain group of employees needs to respond to questions on Form 2).
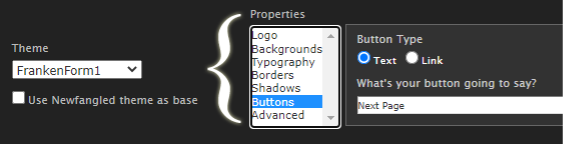
Step 5: The Theme Scheme
Create a theme for your monster form and duplicate it, so you have 2 identical themes saved in your Theme builder. Now, on one of those themes, change the text on the Submit button to “Next Page” and then apply that theme to Form 1.

Et voilà! You now have more space to add the fields you need, and your respondents will be none the wiser! Go ahead and test out your new Frankenstein-esque form!
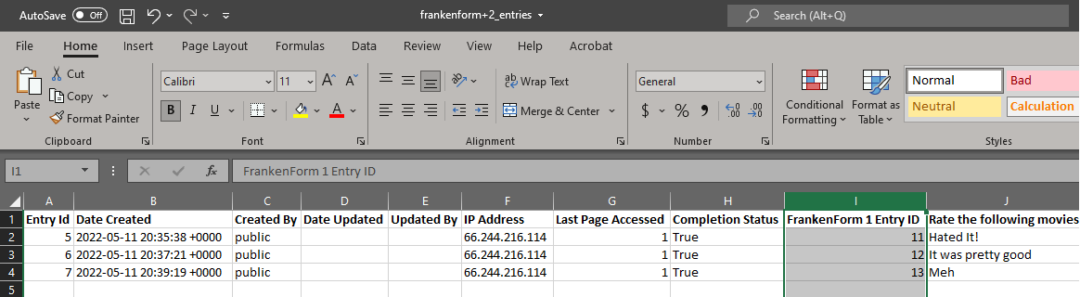
But wait – what about the data? How do you match up the entry data from Form 1 and Form 2? Don’t worry – we’ve got you covered!
Since you’ve carried over the Entry ID from Form 1 into Form 2, you can download the entries for both forms and match the Entry ID’s on the Form 1 report to the hidden field number on the report for Form 2!

Thanks for following along! We hope you enjoyed learning how to stitch forms together. Happy monster…I mean… form building!


Comments
I tried this and it worked fine for 2 of the three forms I wanted to use…when I created a third form with the “ ” tip, i told me that I already had a form with that name.
So, although you said one could stitch any number of forms (account permitting – and we do have a paid account), i’m wondering if there’s a way to add forms 3+ to the mix…
help would be appreciated!
Posted August 22nd, 2022 by Dennis.I would assume that for the third page an additional ” ” would be required for the third. Any further pages would also require an additional one on top of that. As each new ” ” would add to the name and make it unique.
Posted August 22nd, 2022 by Michael W. Temple Jr..I tried that but it didn’t let me…I’ll try again – any other suggestions?
Posted August 22nd, 2022 by Dennis.Okay – I called my files as follows:
Test PDI
Test PDI  
 
This allows me to have an empty character before the title – something most people probably won’t see and I do get a third name…i think this exhausts my options though – it doesn’t seem to like to “non breakable spaces” next to each other as the title will still look the same to the system…
Posted August 22nd, 2022 by Dennis.How would you go about sending the results of both forms in a single email?
I have a form that needs about 200 fields and I need the results sent to our sales team in a single message.
Am I correct in assuming that using this method would result in a separate email for each stitched in form?
Posted August 22nd, 2022 by Aaron.Hey Aaron,
That’s correct. Entry notifications with their relevant data will be still be form specific, so you’d receive an email for each configured form.
Posted August 22nd, 2022 by mike!.Is there a way to do the redirection if the form is imbedded? If I put the /def/ etc on an external site the link simply breaks
Posted August 22nd, 2022 by Dave.Hi, I’m attempting to stitch 2 forms together. I have it working to a point — you are directed the the 2nd form from the first. My problem is that the ENTRY ID field is not being passed to the 2nd form. When I look at this field in FORM 2, the records is blank.
REdirect from form 1 to form 2
Posted August 22nd, 2022 by pam bryden.https://theheartofamerica.wufoo.com/forms/za55ulr0p4axkl/def/499={entry:EntryId}
499 is the field ID for the entry ID field added to form 2
I see the entry ID field on form 2, but it’s blank …
What am I missing? thanks!
OK problem solved
Posted August 22nd, 2022 by pam bryden.error in redirect – should have “field499” not only 499
Hi,
After reading this thread, I am wondering if it applies to my problem.
Essentially I have multiple forms. Form A (Master form) and potentially 8 subsequent forms (Let’s say B-I). Form A has a checklist that users can select their desired option from. When a user selects an option from this list I want to then take them to one of the subsequent forms from B-I depending on the option they select from the master form. Does anyone know if this is this possible? Am I making sense? Big thanks in advance.
Posted August 22nd, 2022 by Fiona.Is there a video on this. I have read and read and tried and tried and I can not get this to work. Not sure what I am missing
Posted August 22nd, 2022 by Dan R Schemerhorn.Everyone needs a hug. I’m needing one about now. I’ve been trying all day to link 2 forms together – maybe I’m trying to do something different (we need more then 10 paragraph fields) but any dumbed down more recent versions – if possible with out having to reference back and forth the other instructional links?
Posted August 22nd, 2022 by Christine Bennett.