We’ve pushed out an update to to the copy-and-paste code that you use to embed a Wufoo form on any website. This update to the JavaScript version of that snippet is a big improvement over what we were using before. Embedded forms using this new snipper will be safer, faster, and just plain better. That’s all you really need to know. For the techy-curious, we’ll go into each improvement in detail below.
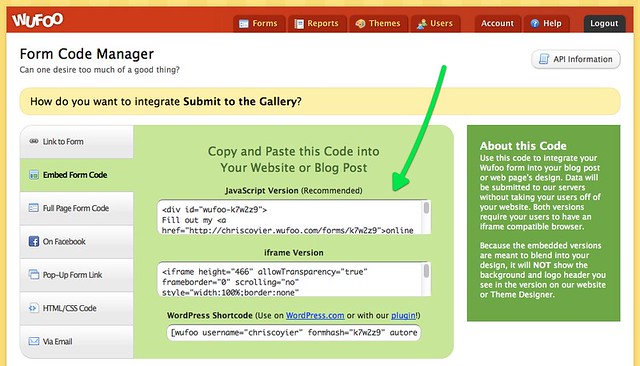
Oh, and don’t worry about your currently embedded forms. Those will continue to work forever. But if you want the newfangled advantages, feel free to pull out your old embed code and replace it with the new code from the Code Manager.
## Safer
Wufoo downtime is pretty rare, but like any web service, it does happen. In scheduled downtime, we display [a friendly note](http://www.flickr.com/photos/wufoo/3665372897/) about the form being temporarily unavailable. But in the extra-rare case of unscheduled downtime or slowness, there was a risk that your page would try to load resources from our servers and hang up waiting for them. **Not any longer!** The new snippet loads the Wufoo JavaScript **asynchronously**, which means your page will never wait around for it to load. It will continue loading your page normally.
## Faster
Visitors to your page in modern browsers probably won’t notice much of an difference in speed, but if you have a large user base on older browsers (think Internet Explorer 7), they just might notice some faster speeds. With this new asynchronous snippet, not only will your page not be held up trying to load resources that may not be available, but it will load our JavaScript **in parallel** with other resources instead of blocking other downloads until it’s finished, which it does by default. This simultaneous downloading can result in noticeable decreases in page load time.
## Better
The two reasons above certainly make things “better” already, but there is more!
* The Wufoo form gets placed inside a `
` element that you place on your page. The content inside this `
` is your **fallback content**. Should your Wufoo form not load for any reason, whatever content is inside that `
` will show instead. That’s much better than the old snippet, where nothing would show if something happened. By default, the content inside will show a link to your form hosted directly on Wufoo.com
* You can now separate the JavaScript from where the form appears. Semantic HTML purists should be happy about this! No longer do you need to put the JavaScript exactly where you want the form to appear. The form will always appear with the `
` that you copy from the snippet. If you wish, you could even move the JavaScript. If you want to keep it out of your HTML all together, you could even put our JavaScript portion right in your site’s own JavaScript file.
That’s the skinny on our new Async Embed Snippet. Hope you enjoy the update folks!


Comments
That
Posted March 7th, 2012 by Marcin.s a really great news! BigThank You` for that feature.That’s incredible. Having the Java load the entries is awesome. Will this affect mobile phone accessed phones with limited java support?
Posted March 7th, 2012 by gabe.You had me at “safer, faster, and just plain better.” Thanks!
Posted March 7th, 2012 by Isti Bardos.What about us WordPress shortcode users? Any action needed on our part?
Posted March 7th, 2012 by Adam.My Javascript editor send me an syntax error message:
“There is a syntax error on line 4. Code hinting may not work until you fix this error”
Other issue… on the Facebook fan page not works, not view nothing!
Posted March 7th, 2012 by Michele.Ok, I have found the problem… is necessary to insert the div above the script code.
Posted March 7th, 2012 by Michele.Is possibile to avoid to insert the div tag above the script code?
Posted March 7th, 2012 by Michele.Not sure if this is related, but since today the file attachment option in our form is not working…
Getting this message
There was a problem with your submission.
Sorry, but this form is no longer able to accept file attachments.
Posted March 7th, 2012 by Amit.@Amit, it shouldn’t be related. Please contact support and send us a link to the form giving you issues.
Posted March 7th, 2012 by Kevin Hale.@gabe – This won’t work in any environment that doesn’t support JavaScript, but the old way wouldn’t either. If you need to support that, see this blog post: http://www.wufoo.com/2011/02/14/javascript-form-embed-fallback/
@adam – The WordPress shortcode isn’t updated yet to be async, but it will still work fine. Ultimately we’ll push an update to that plugin (and WordPress.com) which will be async as well.
@Michele – We recommend using the wufoo Facebook app for Facebook embeds: http://www.wufoo.com/2011/05/25/get-your-embed-on-with-the-wufoo-form-embed-kit/
And yes, it’s safest to put the div ABOVE the script. It may work with the script above in some circumstances, but then you’re essentially in a race against time with the browser parser finding that div before the script loads, and that’s not good.
Posted March 7th, 2012 by Chris Coyier.Are you going to update the wordpress plugin to use new code?
Posted March 7th, 2012 by tyler.That’s great..so glad we found you superpromostuff.com
Posted March 7th, 2012 by Stacey Cooper.