If you’re not thinking about using Virb to create your next website, then you’re missing out. Their application is one of those rare delights (beautiful design, great value, sweet feature set) that if you have discerning tastes about how software should feel and execute, then you’ll want to jump on their bandwagon.
One of the things we really like about Virb, is their support for adding custom widgets from many different web applications. Because they support Wufoo, we created this tutorial to show you step by step how to get a Wufoo form on a Virb designed website.
##Requirements
– You’ll need to an [account with Wufoo](http://www.wufoo.com/signup/) and have created a form that you want to use on Virb. If you don’t want to [design one from scratch](https://help.wufoo.com/articles/en_US/kb/Form-Builder/), choose from over 80 templates in our [Form Gallery](http://www.wufoo.com/gallery/).
– You’ll need a [Virb account](http://virb.com/signup) and to have begun creating your Virb powered website.
##On Wufoo
1. [Create a form](https://help.wufoo.com/articles/en_US/kb/Form-Builder/).
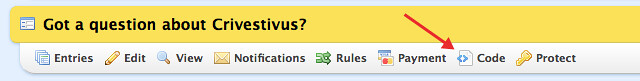
1. Click the ‘Code’ button beneath the form in the Form Builder.

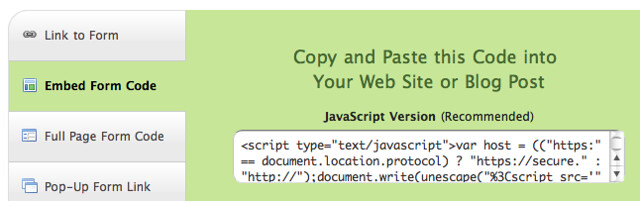
1. Choose the Embed Form Code option.
1. Copy the JavaScript Version.

[ More information about our Code Manager ]
##On Virb
1. [Create a new **Custom** page](http://virb.com/tour#screen_newpage) on your Virb site.
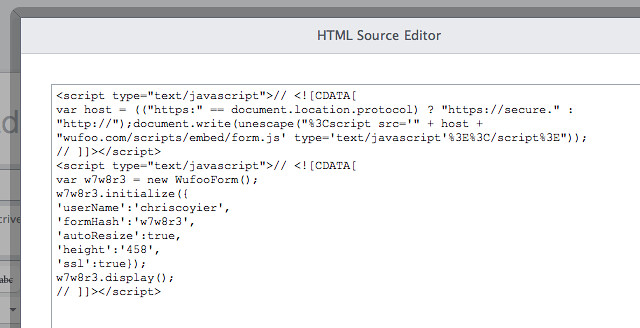
1. Click the HTML Source Editor button.

1. In the HTML Source Editor popup, paste the code you copied from the Wufoo Code Manager.

1. Click the Update button. Don’t worry if you don’t see your form there, the embed code is still there.
1. Save the page.
1. View it!
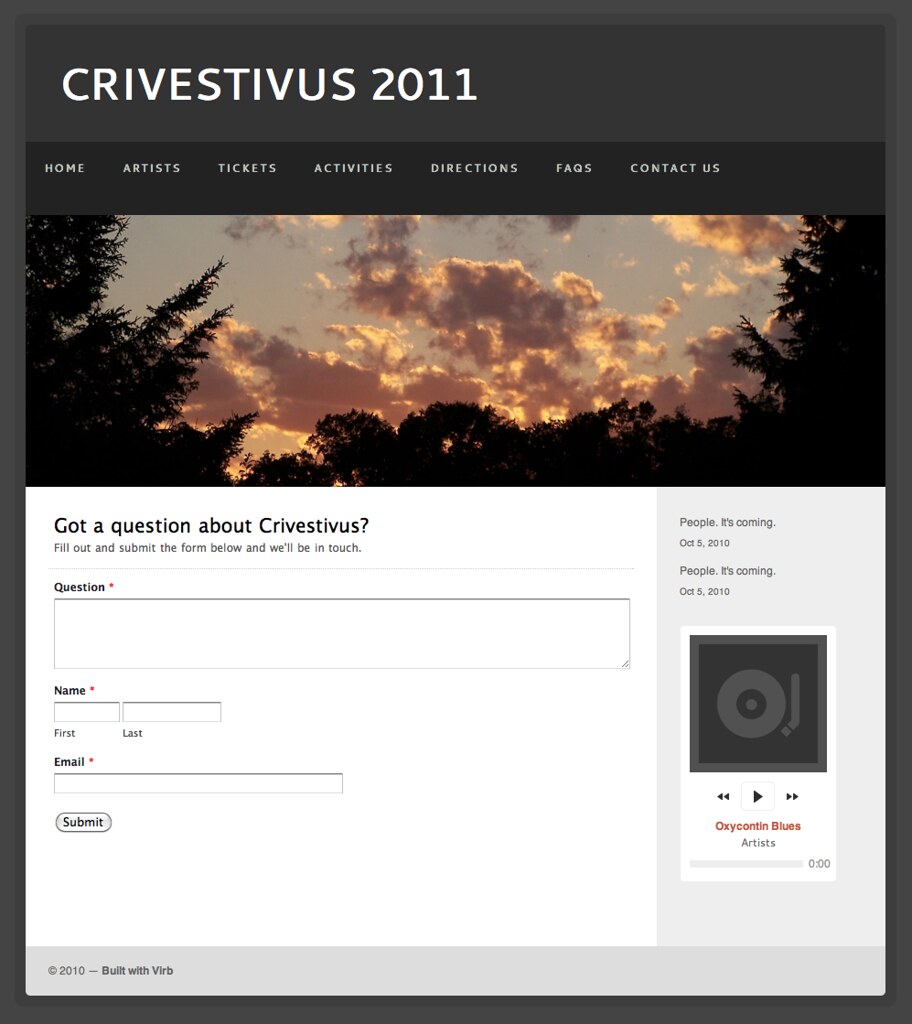
*Success!* If you have any questions about using Wufoo forms on Virb, or would like to share an example of a Wufoo form embedded on a Virb site that you have done, please share in the comments below.