By Mike Wong
We must prepare for the coming of Gozer!
Hey gang! Sometimes we find ourselves in a situation where we want to screen out our form respondents. One way to accomplish this is by using Form Rules on our paid plans. But what if you want to prevent a respondent from being able to submit an entry all together?
Using a C-C-C-C-Combination of field rules and a handy CSS keyword, you can do just that.
The Date Field
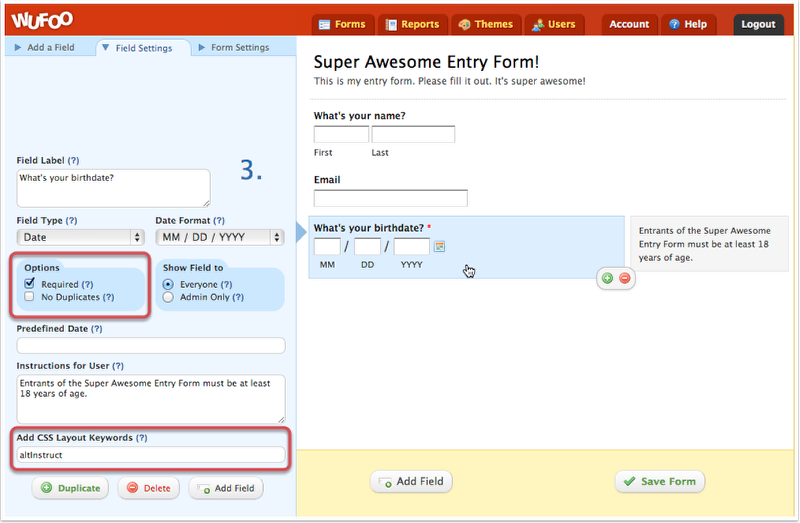
First, we’re going to add a date field to our form. Since it’ll be the basis of our qualifying rule condition, we’ll make it required. For clarity, I’ve added a field instruction to clarify the age requirement to submit an entry. Also, just to make it always displayed, I’ve added the CSS Keyword altInstruct.

The Validation Trigger
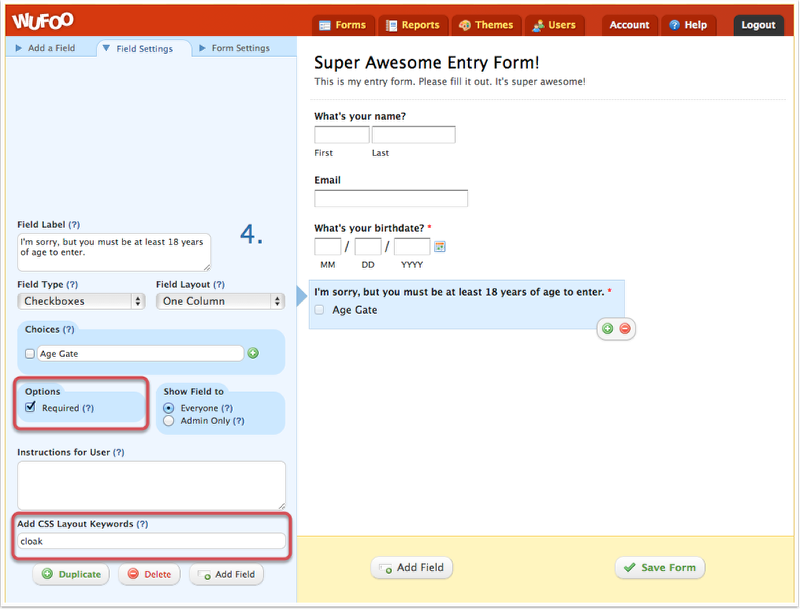
Next, we’ll add the checkbox field that will serve as our validation gate. After adding the field:
- Update the Field Label with text that will serve as your error message
- Delete the additional default choices so only one remains
- Make the field required
- Add the CSS keyword cloak

Now that our form is all set up, it’s time to save our progress and dance on over to the Rule Builder.
The Rule
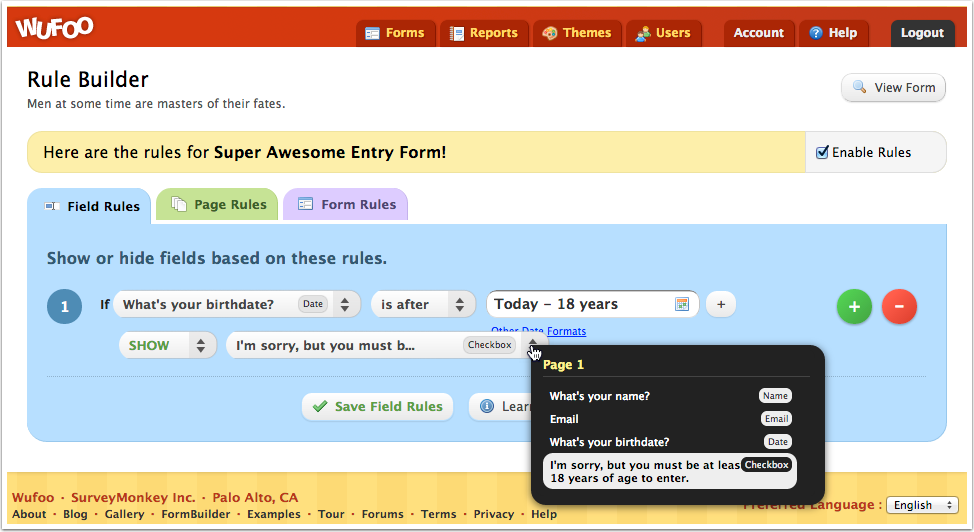
Howdy! Here in the Rule Builder our goal is to build a rule that looks at the birthdate field in our form, and will trigger our cloaked field if the form user enters a date that’s under our age requirements (In this case 18 years).
A handy feature of the date rules is that it’s possible to use relative values for dynamic ranges. What this means is that we can build a rule that will be able to automatically calculate if our form user is old enough to be submitting an entry. To do this it means that we want to disqualify anyone younger than 18 years of age, or (as we’ve entered here) with a birthdate that is after today – 18 years.

Still with me?

Excellent! There’s admittedly a bit of a learning curve, but once you’ve mastered the mind bend you’ll be well on your way to all sorts of trickery using rules. Feel free to test out our working example below!