By Chris Coyier
Here at Wufoo HQ, we do our best to make it really easy to customize the look of your forms without having to dive into code. One of the ways we do that is with something we call CSS Keywords. They’re basically classnames that you can add to your fields and depending on the field and the keyword, will make them do a fancy trick like hide the seconds of a date field or turn a section break into a scrollable block Terms of Service block. The reason it works is because our team writes all the fancy CSS code so it’s just baked right into the Wufoo form and you can unlock the styles you need whenever you need them by adding one little word.
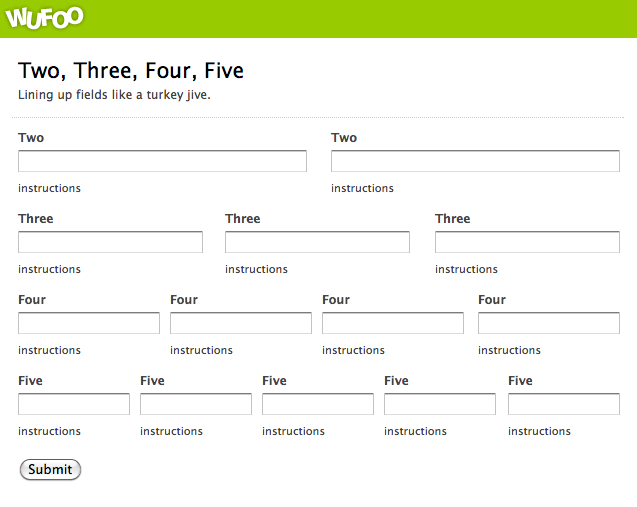
Some of the most popular keywords in Wufoo are used to change the layout of the fields so they can fit two or even three fields in a row. To help our users new to CSS Keywords, we’re going to show you in detail how to use these keywords to implement this pretty popular enhancement. We are also excited to announce that we’ve added a few new CSS keywords to allow you to arrange four and five fields to set next to each other side by side. Yay! Alright, let’s dive in.

Applying CSS Keywords
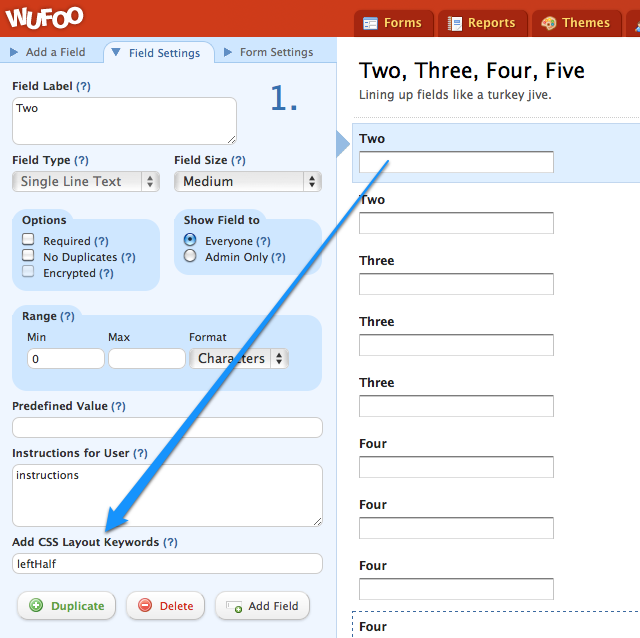
You apply CSS keywords to specific fields in your form. You do this right from the Form Builder as you are building or editing your form. You can learn all about them (including other non-layout keywords) in our documentation. Applying them like this:

And here they are:
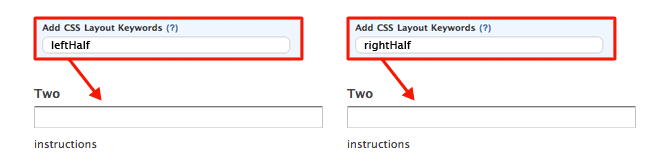
leftHalf rightHalf
To align two fields side by side you can add these keywords. The two fields have to be right next to each other in the Form Builder. The leftHalf keyword has to be added to the first field and the rightHalf keyword to the second field like so:

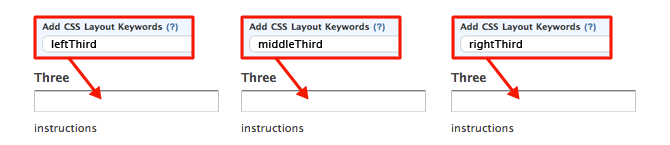
leftThird middleThird rightThird
To align three fields side by side you can add these keywords. The three fields have to be right next to each other in the Form Builder. The leftThird keyword has to be added to the first field, the middleThird keyword to the second field and the rightThird keyword to the third field like so:

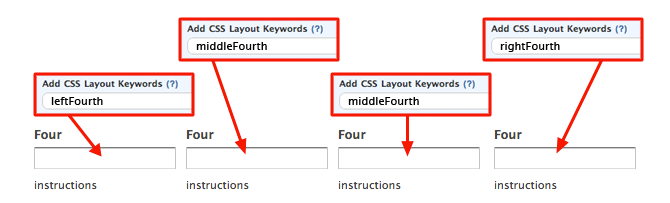
leftFourth middleFourth rightFourth
To align four fields side by side you can use these keywords. The four fields need to be sequential in the Form Builder. The leftFourth keyword is added to the first field, the middleFourth keyword to the two next fields, and the rightFourth to the last field. Like so:

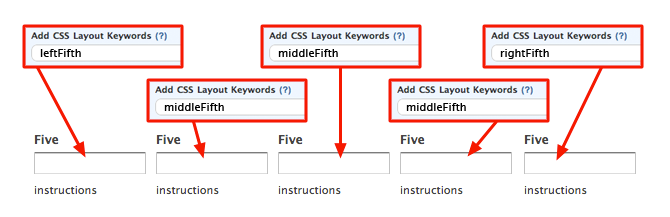
leftFifth middleFifth rightFifth
To align five fields side by side you can use these keywords. The five fields need to be sequential in the Form Builder. The leftFifth keyword is added to the first field, the middleFifth keyword to the three next fields, and the rightFifth to the last field. Like so:

Couple of Quick Notes
These keywords work on all fields except Likert Fields. You’ll also just need to test and use good judgement. For example, address fields should work well with leftHalf and rightHalf, but you probably won’t be able to get five of them next to each other. Also note that CSS Keywords are CaSe SeNSatiVE. That means for “leftHalf”, you need to use it just like that. “LeftHalf”, “lefthalf”, “LEFTHALF” will not work.
We hope these new keywords are useful to you in building space-efficient forms to your aesthetic liking!