Remember Mad Libs?
The template word game that had you laughing till you cried during childhood sleepovers? That gave your family a fun activity to do after dinner? And that your cool teacher let your class play?
Well let me assure you that Mad Libs is still “The World’s greatest game.” And thanks to Wufoo, playing it is free and easy!
To help you turn Wufoo into a Mad Lib generator, let’s talk about how you can use the various features in Wufoo to create one yourself.
Step #1 in using Wufoo as your Mad Lib generator: Pick a Story
This is probably the most difficult part about creating a Mad Lib form. Like most things that are funny, you have to have a good handle on the punchline. In a Mad Lib, that means revealing unexpected words in a fairly simple story. If you’re looking for some inspiration, there’s a great set of ideas that can be found over at It’s a Mad Libs World!
Step #2: Design the Form—with the help of our Mad Libs template screenshot
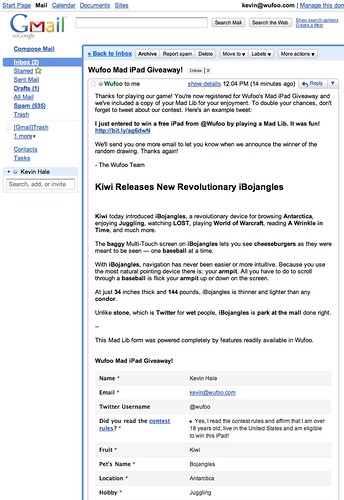
To use Wufoo as your own Mad Lib generator, build three pages in your form. In the first page, you can ask for the form takers’ personal information. Getting information, like their email address, allows you to email a copy of the completed story to the user as a keepsake.
The second page asks for all the different categories of words you need to complete your story. For inspiration, check out a screenshot of our Mad Libs template below:
In our Mad Libs template, all of the fields are required. This is done to prevent any gaps in our story. .
The third page should contain the story itself. Once you submit the completed form, the confirmation page will show the 3rd page filled out—and it’ll also get emailed to the form taker.Now let’s talk about the steps you need to take on the back end to ensure that Wufoo works as your Mad Lib generator!
Step #3: Use our templating system
Our templating system allows you to take the data sent by the user and send it back to them on a confirmation page, inside a confirmation email, and even in a payment receipt and invoice.
To use templating in Wufoo, you’ll first have to get a list of the API Field IDs associated with each field. You can find this information in the Code Manager. It’ll contain a list of your forms along with a table containing the fields and their IDs. Using that info and our Templating documentation, you can construct the templating tags needed to display the data on the confirmation page. For example, if you want to display what the user entered for the Fruit field (see earlier screenshot), you’d find the field ID for that field, and then use that to create the proper template tag. That means that from the entry for that form, it’ll display the data for a field with an ID of x number. To use an example, I mapped the fields and their appropriate tags into a potential story:
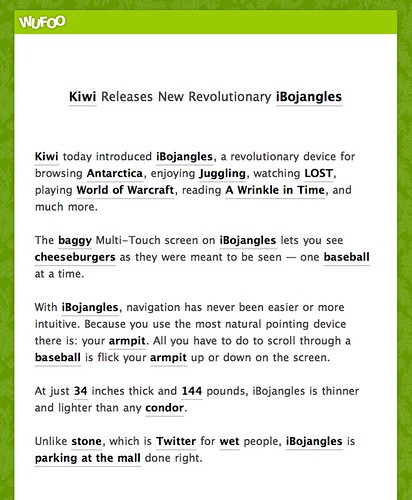
{entry:Field115} Releases New Revolutionary {entry:Field116}{entry:Field115} today introduced {entry:Field116}, a revolutionary device for browsing {entry:Field123}, enjoying {entry:Field117}, watching {entry:Field119}, playing {entry:Field120}, reading {entry:Field122}, and much more. The {entry:Field126} Multi-Touch screen on {entry:Field116} lets you see {entry:Field125} as they were meant to be seen — one {entry:Field124} at a time. With {entry:Field116}, navigation has never been easier or more intuitive. Because you use the most natural pointing device there is: your {entry:Field127}. All you have to do to scroll through a {entry:Field124} is flick your {entry:Field127} up or down on the screen. At just {entry:Field134} inches thick and {entry:Field135} pounds, {entry:Field116} is thinner and lighter than any {entry:Field128}. Unlike {entry:Field139}, which is {entry:Field130} for {entry:Field131} people, {entry:Field116} is {entry:Field136} done right.
It’s worth noting that you can also wrap each template tag in some bold tags in order to style them differently and pop them out on the confirmation page using CSS. You can then insert that text onto the Confirmation page. If you also want to let the user get a copy of the entry when they leave, you can set up the confirmation email to use the same templated info. See example below:
Step #4: Dress up your Mad Lib form with Custom CSS
If you want to make your Mad Lib story a little more fancy and emphasize the words that were entered by the user, you can stylize those bold tags around the template tags with some custom styles. In Wufoo, you can use our Theme Designer to attach your own CSS style rules in an external stylesheet. I uploaded a CSS file to Amazon S3 called contest.css with the following CSS rule to highlight those tags.
.confirm b{
border-bottom:2px solid #ccc;
padding-bottom:3px;
color:#000;
}
Now, when the user submits the form, the confirmation page will underline and highlight the users’ words like so:
You can learn more about using your own CSS Stylesheet in our documentation on custom CSS.
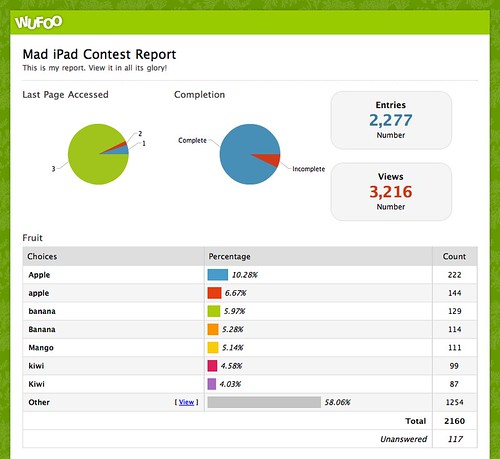
Step #5: Report on your results!
Once you’re all done, you can even create a report that will show the most popular answers for each word you asked in your Mad Lib.
And that’s it! The form doesn’t take very long to create and our users seem to be getting a kick out of making their own revolutionary product announcements. Please give it a try and enjoy making your own Mad Libs!