By Chris Coyier
Sometimes it’s nice to show the data collected from your form on the same page as the form itself. While we’ve covered one way to accomplish this with Wufoo with our RSVP Invitation Tutorial, which goes over how to show off who’s coming to your party, it was a fairly techy and involved procedure. Thankfully, there is a very easy alternative to sharing data with the people filling out your forms by using the embed features from Wufoo’s reporting system. Because you can embed graphs and charts from your reports just like your Wufoo form, you can just embed both together on the same page and that makes everything a whole lot easier conceptually.
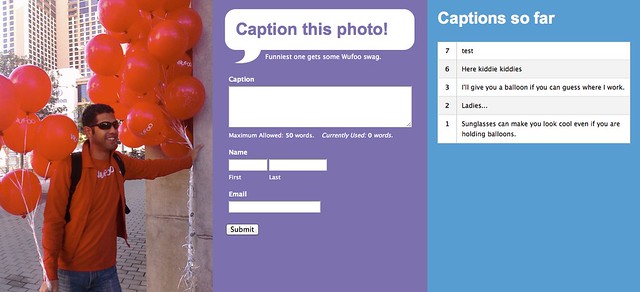
To help illustrate and show off the concept, we’re going to build a fun little Photo Caption Contest. On this page, we’ll display the following elements on the same page:
- The Photo
- A Form for Users to Submit Captions
- A List of Captions Already Submitted
The Demo
View the Photo Caption Contest Demo
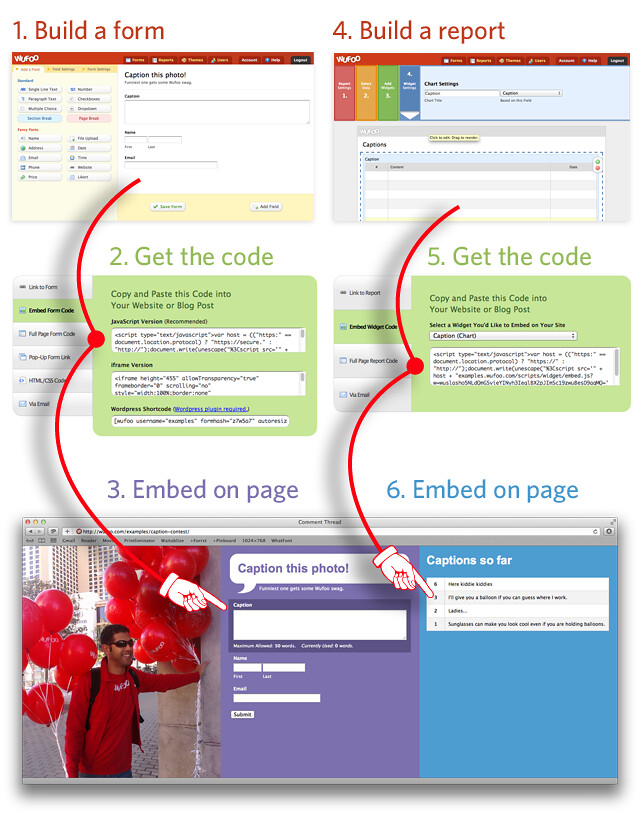
And Here’s All the Steps
- Build a form.
- Get the code.
- Embed that code on your page.
- Build a report with a “Chart” widget.
- Get the code for that specific widget.
- Embed that code on the same page.
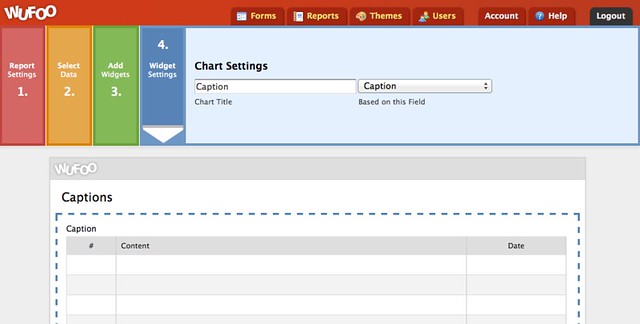
Building and Tweaking our Widget
The “Chart” widget is what we’ll be adding to our Report and ultimately embedding onto our page. It’s as simple as adding it and then selecting the field. In our case, the Paragraph Field is labeled “Caption”.
Then we can head back to the Report Manager, click the “Widgets” button, and grab the embed code for that widget and embed it on our contest page.
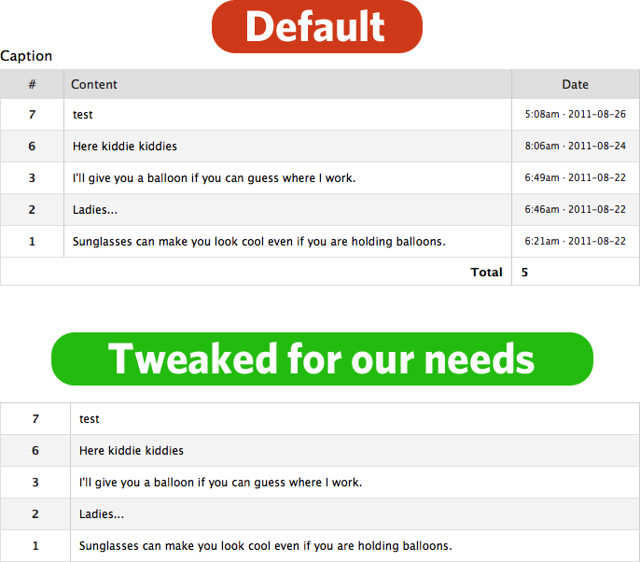
Unlike forms, chart widgets are inserted onto to page using actual HTML & CSS (and not inside an iFrame). That means it’s a lot easier for us to tweak it with CSS right on the page. In our case, we wanted to hide the title of the widget and a couple of other parts that come across by default. Here’s our hiding CSS:
.wfo_widget h4, .wfo_widget tfoot, .wfo_widget thead, .wfo_widget .timestamp { display: none; }
And here’s how that CSS will tweak the widget.
Redirecting Back
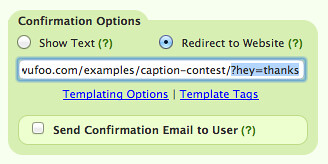
The best way to give the user feedback that their caption entry worked, you should redirect the form back to the same URL that it’s currently at, so they can see their own entry along with all the others. The limitation with that is that you’ll have to take care of a “success” message on your own. The way we did it for this demo was just put a URL parameter in the redirect URL (paid plans only).
Then look for that param when the page loads, and display a message conditionally…
<?php if ($_GET['hey']) { ?> <div class="note"> <strong>Thanks for playing!</strong> Feel free to keep them coming... </div> <?php } ?>
In the demo, that note pops down from the top of the page and then slides away via some fancy CSS. Again, this part is optional, but it’s a nice finishing touch.
Swag!
Well now that we’ve built it, we might as well make this contest for real! Go ahead and submit some funny captions and I’ll pick the funniest two (subject to my own comedic tastes) in a couple weeks and get in touch and mail you some Wufoo Swag (subject to my own aesthetic tastes).
Update: And the winners are….
Benjamin Knight
Did I leave the oven on? I should buy a boat.
Missy Keenan
Worst internship ever!
Eric Hansen
I must have misread the job description for a new “front-end developer”
I just need to find 20+ wistful french kids and we’ve got one helluvah sequel on our hands.
Other Examples
- Display the names of everyone who has RSVP’d to your awesome movie party.
- Display a pie chart of movie choice popularity for said movie party.
- Add a comment thread to any page.
- Show off how much of a gangsta Wufoo power user you are.