By Chris Coyier
Let’s say you want to make it as easy as possible for users of your Wufoo form to submit it multiple times. Perhaps you are having a Haiku writing contest and your form is for submitting those Haikus. You say that multiple submissions are encouraged and to drive that home, you set the redirect URL right back to the form itself. But when that form loads again, the fields will be blank or filled with their predefined values. That’s not being as helpful as you could be! After all, they just filled out their name and email address, can’t the form remember that? There is a way!
View Multiple Form Submissions Demo
Step 1: Create the form
If you need help creating new forms, check out our form creation documentation.
Step 2a: Redirecting to form on Wufoo.com
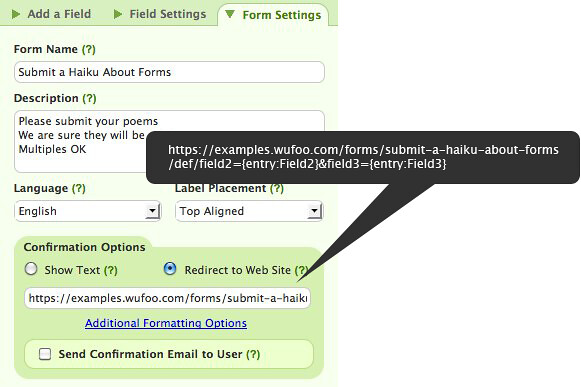
If you are using your form directly on Wufoo.com, as shown in the callout below, you will need to use the URL parameters method for prefilling your form.
http://example.wufoo.com/forms/example-form/
You can prefill fields by appending to the URL specifying the field and what value you would like prefilled.
/def/field2=PREFILL-VALUE
Each field has a specific ID. To figure out which field has which ID, click the Code button while hovering over your form in the Form Manager. Then click the API Information button.
In our example we are prefilling the “Your Name” and “Email” fields. These fields have IDs of 2 and 3 respectively. Now in order to access the actual submitted values, we’ll have to use our Templating system. Through this, we can use placeholders like {entry:Field1} that will swap out with real values upon submission. So our full redirect URL becomes:
https://examples.wufoo.com/forms/submit-a-haiku-about-forms/def/field2={entry:Field2}&field3={entry:Field3}
To learn more, check out our documentation on URL modifications.
Step 2b. Redirecting to an embedded form
The recommended embed method for Wufoo forms is the provided JavaScript code. This JavaScript can be altered to prefill values inside the form. You pass a new defaultValues parameter to the initialize function. The alteration should look something like this. Just as above, the field# refers to the field IDs.
var m7x3a7 = new WufooForm();
m7x3a7.initialize({
'userName':'username',
'formHash':'m7x3a7',
'autoResize':true,
// NOTE: This is the line we are adding to the default snippet.
'defaultValues':'field2=NAME-HERE&field3=EMAIL-HERE',
'height':'234'});
m7x3a7.display();
In order to get the values prefilling with previously submitted data properly, we’ll have to pass that submit data through the redirect URL and then snag it from there. So let’s make our redirect URL point back to the URL where we have this form embedded:
https://yoursite.com/haiku/?field2={entry:Field2}&field3={entry:Field3}
If you are using PHP, you can snag those URL parameters and drop the values into the JavaScript embed code:
'defaultValues':'field2=<?php echo $_GET["field2"]; ?>&field3=<?php echo $_GET["field3"]; ?>',If you are using the iframe embed method, you can use the URL structure as described in Step 2a to append to the URL of the iframe src attribute, filling the values with the same $_GET method as above.
Step 3: Thank you message
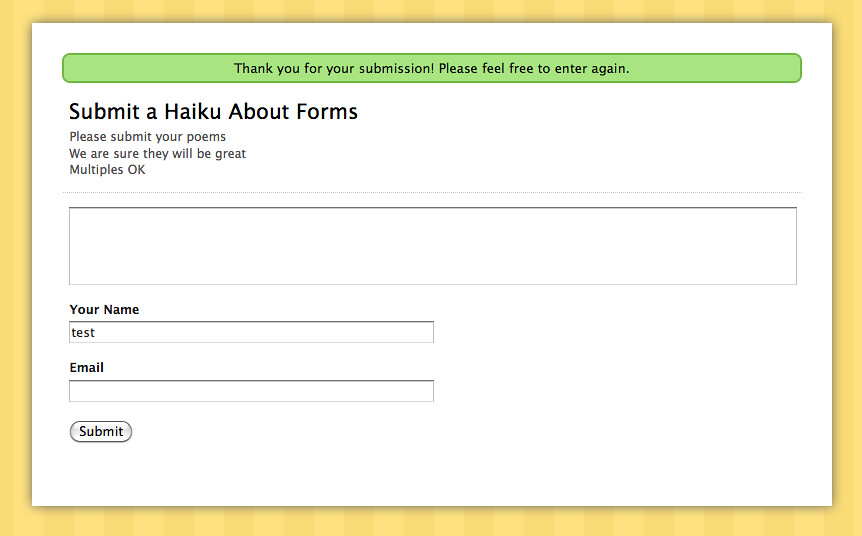
Unfortunately if you are redirecting directly to your form on Wufoo.com, you won’t be able to display a thank you message. However, if you are embedding the form on your own site, you can. Just have the page watch for the presence of one of those URL parameters, if it is present, then display the thank you message.
if (isset($_GET['field2'])) {
echo "<div class="message">Thank you for your submission! Please feel free to enter again.</div>";
}
Conclusion
So that’s how you make your forms more multi-submission friendly! Prefilling fields can be useful in lots of situations. We also only very briefly touched on our Templating system, which is also more widely useful. Stay tuned for more tips on using both of those. If you missed the demo link at the top, here it is again: