By Kevin Hale
Hey, hey friends and fiends! Over the weekend, we released some awesome new typography features aimed at discerning designers, typographers and marketers that we hope will take your Wufoo forms to the next level. For a quick overview of these new features in the Theme Designer, we created a quick little screencast to show them off.
The New Font Picker
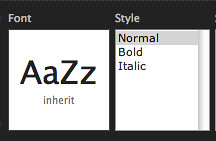
When you access the Typography settings, you can now use Wufoo’s new Font Picker to choose from over 150 different fonts to use on your Wufoo forms. To change the font of a property on your form, just click on the AaZz square to bring up the Font Picker interface.
You can access different font categories on the left side of the font picker and page through the fonts using the numbered pagination buttons at the bottom. To pick a font, just select the font you want to use and the click on the Pick this Font button. The Font Picker will then close and it’ll show your font in the Form Preview in the Theme Designer.
Along the top of the Font Picker we’ve included a Font Preview that will show the font in various contexts to help you get a feel for the font. If you click on the Font Preview, it’ll cycle through different text samples showcasing sentences using the entire alphabet.
Over 150 Custom Fonts!
As most of you who’ve been with us for awhile know, at Wufoo, we’re not interested in helping you create forms that just do their job. That would never be good enough for us. What we want—what we strive for—is to help you create some of the most beautiful and elegant forms on the web. We believe that a big part of that mission has to include giving our users access to good typography.
And so our team spent the last few weeks scouring the web and hand picking over 150 really great fonts from foundries all over the world that are available for FREE personal and commercial use and built them right into Wufoo using the latest HTML5 techniques. We got fonts from some really great foundries like The League of Movable Type, Typadelic, exljbris, misprintedtype and so many more. There are actually two types of fonts to choose from in the Font Picker.
-
System fonts are fonts that are available on everyone’s computer. Because of this, they do not need to be downloaded when the form is loaded.
-
Bell and Whistle Fonts are custom fonts that are served from Wufoo’s servers that will be downloaded by your user’s browser when your form is loaded. Because of this, your forms will take a bit longer to load using these fonts over the system fonts, but there’s no need to upload fonts or write a bunch of custom CSS. We do it all for you and it’s all availble with a simple click of the mouse.
Normal, Bold, Italic and Variants!
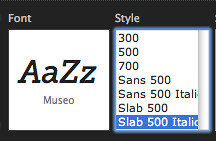
Another one of the new typography features we added was a Style Menu to easily make your type bold and italic if those are options available for the font you’ve selected. Because some of the fonts we added also have different weights and variants, we’ve also made it easy to select those variations as well right from the Theme Designer.
These new typography features are available to all users across all plans and will work on all the browsers we support for public forms (even Internet Explorer 6!) If you want to learn more, you can read more about how to use these features in our Font Picker documentation. We hope you love the selection and flexibility of these new fonts in Wufoo. Thanks should go out to our man Alex for helping us make it all look like magic and turning this into a proper platform that we can expand and improve upon in the future. Our infinite gratitude also goes out to the generosity of all the typographers and foundries that took the time to design such beautiful typefaces and make them available for all to enjoy and use.