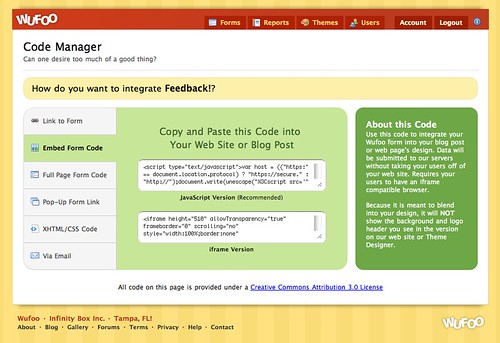
Earlier this week, we quietly released a JavaScript version of our Embed Form Code snippet in the [Code Manager](/docs/code-manager/) so users can dynamically insert their Wufoo forms into their web sites using a script instead of a static iframe. It’s a feature that a lot of our power users have been anxiously waiting for and we’re excited to be able to say that this JavaScript version provides a number of enhancements over the older iframe only version.
While the old embed form code snippet served us and our users well, it had a few drawbacks that made integrating Wufoo into a web site less than ideal. Here’s a list of some of the benefits of this new JavaScript version and why you might want to consider replacing your current iframe embed snippet with the new and shiny:
– **Auto-Resizing** – The new code snippet can automatically detect the exact height of your form as seen by your users and insert it without having to add extra space beneath the form to prevent cropping. Additionally, it’ll automatically resize itself if your form shows errors after validation and even on the confirmation message page. That means no more cropped Submit Buttons and no more wasted blank space beneath the form that needed to be reserved for potential error messages. Nice and clean and only what you need.
– **Faster Loading** – Because scripts are executed before iframes in the browser rendering order, your forms will appear to load faster on your web pages because they’re dynamically inserted. Combined with our new caching system for public forms, you should notice this embedded version loading faster than its iframe only counterpart.
– **Easier Access to Features** – The JavaScript snippet has a number options that make it much easier for the user to manipulate the embedded form code. You can just as easily turn off the autoResize feature (`autoResize:false`), force a specific height (`height:600`) and on Bona Fide plans and higher, easily turn off SSL for your embedded form (`ssl:false`).
– **Foundation for Paging** – One of the big reasons we had to tackle an auto-resizing embed method was to create the groundwork for inserting forms with multiple pages. Since we know that different pages could have different heights, we needed a more versatile way to insert Wufoo forms into a web site. Now that this is done, we’re on to the next step!
A big thanks goes out to Ryan and Alex on the Wufoo Team, who brought in the magic on this one. For users that are using content managers or systems that do not allow for JavaScript to be inserted into their environments, you can still find the tried and true original iframe version in the Code Manager beneath the JavaScript version. This feature is available to all users on all plans and has been thoroughly tested to work in Internet Explorer 6 and higher, Firefox and Safari.


Comments
This is a great way to embed forms but I see a major drawback as far as I’m concern. The Auto-Resizing feature doesn’t seem to work on Safari 3. As I can’t afford to have my forms not accessible for Safari users, I’m still using iframes. Do you have any feedbacks on that issue ?
Posted April 8th, 2009 by Mike.Hi Mike, we’ve actually done testing of the script in Safari 3 and higher and it works on our end. Can you send a link to your page with the embedded form to support so we can take a look at it?
Posted April 8th, 2009 by Kevin Hale.Thank you for this update! The auto-resize is critical.
Posted April 8th, 2009 by Chris.One of the biggest problems I had was with iframe heights, so THANK YOU soooo much!
Posted April 8th, 2009 by Seth Stevenson.Great news, guys. Love the service and this was one of the small things I wasn’t crazy about. Goodbye iFrames, hello javascript!
Posted April 8th, 2009 by Eric.I love this new feature but I was wondering how to change my form website name,
Posted April 8th, 2009 by angela.thanks!
This is great news! Can’t wait to use it on a few of my sites.
Posted April 8th, 2009 by Maurice Cherry.This is great! Well done.
(Will it reflect a site’s CSS by the way?)
Cheers,
Galen
Posted April 8th, 2009 by Galen.Kevin> You can find my form at this adress : http://www.supbiotech.fr/test-page-for-wufoo.html
It is embeded correctly, but if you don’t fill any field and click on the submit button with Safari, the form’s height increases and the last fields and button disappear.
This happens both on Mac OS and Windows.
Posted April 8th, 2009 by Mike.I’m looking forward to the multi-page forms. At the moment one of my forms has around 20 questions and is a bit intimidating – I think if it was split into 2 or 3 pages with only a few questions on the first page then it will really increase the number of responses.
Posted April 8th, 2009 by Andrew.Mike,
If you are still following this thread, can you submit a ticket at wufoo.com/support. I have a few questions for you about the problem. Thanks!
Posted April 8th, 2009 by Ryan Campbell.Is there a way to set field default values (similar to /def/field1=XXXXX) using the JS embed code?
Posted April 8th, 2009 by Tim.Ryan > I tried to but your form doesn’t work. It keeps telling me :
“#There was a problem with your submission.
Sorry, but this form can no longer accept file uploads.”
Even though I don’t try to upload any file.
You can contact me on my email or here, I’ll keep checking this thread for feedbacks.
Posted April 8th, 2009 by Mike.Tim, default values still work. I’ve updated the docs to show you how (http://wufoo.com/docs/url-modifications/)
Mike, I believe that form is fixed now. We had two other users with the same problem as yours, and clearing your cookies should fix the problem. If you do that, and are able to still recreate the problem, please let us know because it may lead to the initial cause.
Posted April 8th, 2009 by Ryan Campbell.Great news – will look to make use of this asap – hopefully solves the scrollbar issues we were seeing in IE6 (yes I said IE6).
Posted April 8th, 2009 by Rob Holmes.Is the iframe old code still active ?
Posted April 8th, 2009 by Patrice Albertus.Should user switch all their code to the JS quickly ?
Auto-Resizing and Faster Load Times … these were the only 2 issues I had hmmm well “issues” with. Problem solved and wufoo even better!!!
Posted April 8th, 2009 by Greg.Ryan > I managed to submit a ticket this time (even joined a screenshot). Hope we’ll figure this out.
Thanks for your help.
Posted April 8th, 2009 by Mike.Everyone needs a hug.
Posted April 8th, 2009 by michael.Really nice job on this new feature. Thanks!
Posted April 8th, 2009 by Jay Owen.Will this snippet work in iWeb websites? Our school would love to use your online forms.
Posted April 8th, 2009 by Kathy Marrs.Thank you!
Everyone needs a hug.
Posted April 8th, 2009 by Downloads da Hora.Yeah, cool new feature : )
Posted April 8th, 2009 by Bjarni.I really, really, really appreciate the Iframe being gone now because it was a very big pain the buttock
Posted April 8th, 2009 by niels nielsen.Everyone needs a hug.
Posted April 8th, 2009 by Blaf Animes.Everyone needs a hug.
Posted April 8th, 2009 by rizkykahapsari.Yeah, good site, but it fact MyTaskHelper.com is more versatile and powerful.Thanks.
Posted April 8th, 2009 by igor.Everyone needs a hug.
Posted April 8th, 2009 by 姚艳辉 .Can i embed the contact form on a flash site? ex. contact.swf
Posted April 8th, 2009 by Ale.Sorry, I’m afraid we don’t have a flash embed method.
Posted April 8th, 2009 by Kevin Hale.Any updates on when we might be able to make create separate pages in our forms? This is currently the only reason I am using Form Assembly over wufoo.
Posted April 8th, 2009 by devon strang.Wow! I’m sure you guys have heard it before but this site is just too damn cool, I couldn’t contain myself enough not to say it. I do a fair amount of front (and bit of back) end web design work and making good looking forms that work well is just one of those pain in the rear things. Thanks so much, before long I’ll be grabbing that upgraded account!
Posted April 8th, 2009 by Jeremy Freehill.any chance you can make it so that embed code can be added to the bottom of any forum? I am thinking of use in a webinar or organizing event that people might want to go to the event …and share the opportunity to register with their audiences on their distributed sites.
Posted April 8th, 2009 by Marty Kearns.hi there wufoo guys, thank the heavens for you all because I was going seriously bananas trying to figure out the whole ‘contact form’ issue, and no coder I talked to seemed able to help (unless I paid them very big $$$$). So I am loving the javascript form which has integrated seamlessly right where I wanted it on my blog, in the right hand side panel.
Posted April 8th, 2009 by rachel.My ONLY issue – and forgive me for my Java ignorance – is that it looks a tad unfinished and I’d love to be able to create a bit of a margin around the fields and the headline so they’re not squashed up the sides of the form. I’d also love to slap a simple border on it, so it just looks a bit classier. I could do this in HTML but not sure how to tackle it in Java. Is there a way? I’d be hugely grateful for any advice as I’m about to re-launch the blog as an ‘agony aunt’ site and the form will be used heaps, I’m guessing, so I’m really keen for it to look as good as possible.
Everyone needs a hug.
Posted April 8th, 2009 by jeetu meena.I am interested to know how wufoo does it xdomain. 🙂
Posted April 8th, 2009 by FB.Am I doing something wrong becuase when I use the JS embed script it does not work on ie6? The browser try to load the script without any success, the loading bar never completes. Nothing displays on my page as a result.
Has anyone else had this problem?
Click my name to visit my website then click on contact us from the top menu and that is where the wufoo form is. You will see the page does not load.
Any help is greatly appreciated
Posted April 8th, 2009 by David.Wow this is cool. Thank you
Posted April 8th, 2009 by Domar.