
Hey there, everyone! Cody here and I’m the newest kid on the Wufoo block of product experts. So just like you, I was new to Wufoo once. With a little practice and the good company of our Newbie series, you should be a pro in no time. Sometimes, you just want to get your logo on your form–is that too much to ask? We don’t think so, and I’m going to show you how!
The first thing you’ll need is your logo. “I already have that, Cody.” you’re probably saying. Well, great! Grab that logo, and let’s get it up on the internet. In order to display your logo in Wufoo, you’ll need to host your logo somewhere. Hosting just means you’re uploading that image somewhere that can be viewed by Wufoo whenever it needs it.
Upload your favorite logo:
We suggest hosting your logo using a service like Dropbox.com, HTTPSImage.com, or SSLpic.com. Whatever you decide, you’ll need to find your direct link.
Dropbox
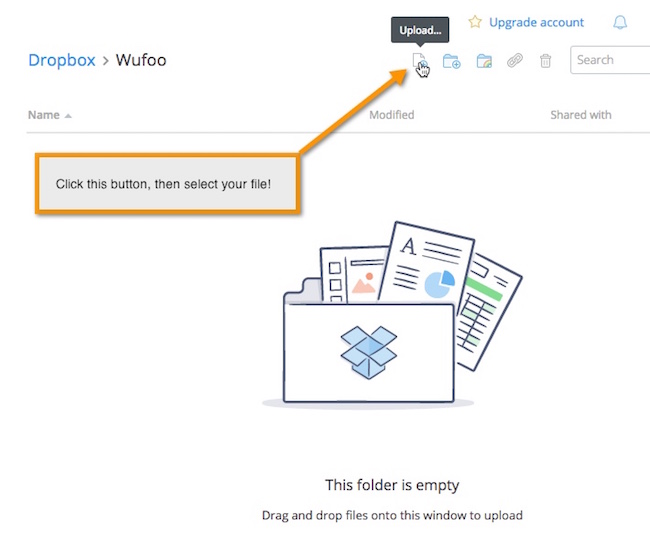
Dropbox is an amazing solution. If you decide to use Dropbox, getting your direct link is easy. Once you’re logged into Dropbox, click on the New Upload button up at the top of the page.

You’ll then be able to select your logo and upload it to Dropbox. When the upload is finished, click on Share just to the right of your fresh newly-hosted logo and copy the link that’s provided. Once you have it copied, you’ll need to make one small change. At the end of that link you’ll find a 0, change it to a 1, and you’re all set.
It will look like this when you’re done: https://www.dropbox.com/t/4sb2h8crnrm9e3n/bestlogoever.png?dl=1
*And hey, don’t try and click on that link of course, cuz it’s not real.
SSLpic.com
SSLpic.com is great. They’ll email you a copy of your direct link that you can use to get your logo up on Wufoo! They do have a strict no-robot policy when it comes to hosting logos, so you’ll have to make sure you’re not one of those before you use their service.
If you’re not a robot, then you should be good to go. The direct link you get from them will look something like this: https://static.e-junkie.com/sslpic/65357.518de12jwk29m20ee85b2339.jpg
*Same story with this link–it’s not real.
HTTPSimage.com
HTTPSimage.com is another gooder. Your direct link will be provided straight away once you’ve clicked that Upload button. It appears that while they do not allow illegal content to be uploaded, they’ll allow robots here, which is very kind of them.
Host it using SSL
What do all of these hosting options have in common? No one? They all begin with https:// and that’s very important! Who would have thought that one little s could cause so much trouble. Here’s what’s up: In order to view your logo on a secure form, you’ll need to have that s at the end. Logos that are hosted without the s might just not show up, which would be terrible! Only some hosting services allow you to use https. Luckily, all of the options above are nice like that. Make sure your link starts with https:// and you’ll be all set.
Create a Theme
Once you have that fresh new direct link, log into Wufoo and we can get down to business. The first order of business is making a new theme. Themes let you breath life into a stale form by adding all sorts of wonderful patterns and colors. Really great stuff! But don’t let me get side-tracked, we’re here to talk about logos.
Click on Themes up at the top of the page. Create a new theme by selecting Create New from the Theme dropdown. Select Logo from the Properties Menu, and Your Logo from the Logo menu. This will reveal a beautiful field that was custom made to accept your fresh new direct link. Notice the warning above, “Make sure you host your image on SSL to avoid warnings!” As I mentioned earlier, this is serious business, but we’ve done our homework. Our tickets are already paid for, and they’re waiting for us at the box-office of new logos, so pat that warning on the head, tell it to hush, and let’s press forward.
Paste your direct link into the field just below that pleasant warning, and click Apply. If your logo appears to be chopped in half, don’t despair. Immediately to the left of that Apply button, you’ll see a field labeled Height. This field will let you adjust how tall you want the space where your logo is displayed. Match this up with the size of your logo through trial-and-error. If you know how tall your logo is, then you’re a smarter human than I am.
I’m going to change the background of my header to white to match the rest of my theme. Once the preview is looking good, take a sip of water, then click on the big green Save Theme button up in the top-right corner. Specify a Name for your theme–I’m calling mine Henry–then click Submit. Your theme is now saved and ready to be applied to your form!
Applying your Theme
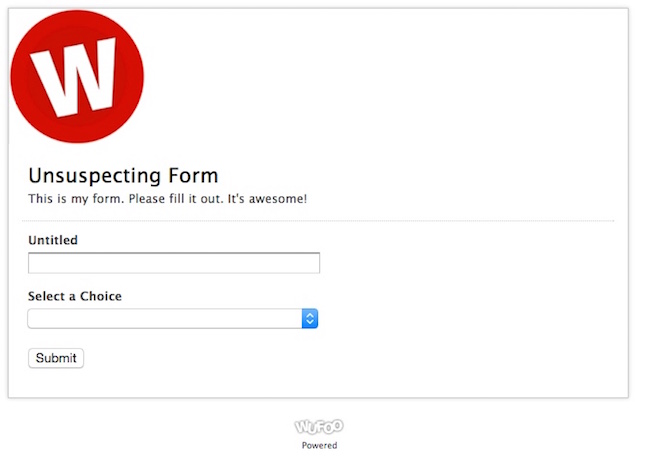
Click on Forms Up at the top of the page, and find an unsuspecting form in your account to test out your new logo-clad theme.
View your Form
Hover your mouse over your unsuspecting form and click View. That’s all there is to it!

How do I center my logo?
Glad you asked that question. While Wufoo doesn’t have a built-in way to center your logo, we are smarter than Wufoo gives us credit. To get your logo to appear in the center, you’ll need to create an image with a bit of space on each side. The default width of our forms is 640 pixels. This means that if you create an image that is 640 pixels wide with your logo right in the center, you will have your logo centered like a pro.

You can also use this technique to adjust the position and padding around your logo without fiddling with any code or scripting.
That’s all I have for you today, folks. You’re well on your way to learning the secrets of Wufoo.
Have tips of your own? Share them with us in the Comments!






Comments
I’m using Google Drive to host my logo and followed your really awesome instructions. I copied the https share link that Google provided and pasted it into the correct box, but I’m not seeing my logo at all. Does the Google Drive link work in wufoo forms?
Posted February 4th, 2016 by Marjo.I’ve been using Google Drive to host my custom CSS and noticed today that Chrome flagged any webpage with my wufoo form on as “unsafe”. I changed the theme to default (not using my custom CSS) and it fixed the problem.
Just wanted to share that incase anyone was struggling with a similar issue.
Posted February 4th, 2016 by Dave Mullen Jnr.@marjo You definitely can, however I know that Google is discontinuing this hosting method on the 31st of August, 2016. This is why we’re recommending these alternatives instead! For the time being, you can make the following change to your Google Drive share link to host your logo. First grab your share link, it will look like this: https://drive.google.com/file/d/0BzoMNEddvQ5HWIXLWhZWx5M2x4alk/view?usp=sharing update it, to look like this: https://www.googledrive.com/host/0BzoMNEddvQ5HWIXLWhZWx5M2x4alk
Posted February 4th, 2016 by Cody Curry.@dave I usually see this type of warning when my custom stylesheet isn’t hosted using https:// or there’s a image or a file within that custom stylesheet that’s not being referenced using https://. Check to see if all those links are using https:// and give us a holler over at support@wufoo.com if you need any help!
Posted February 4th, 2016 by Cody Curry.Thanks a lot for the tips Cody Curry. 😀
Posted February 4th, 2016 by Dave Mullen Jnr.Hi i am having issues with implementing a custom background onto a page. Can you advise on dimensions /size issues as we want this wallpaper to be on brand rather than just a stock pattern if possible.
Any tips on size and dimensions that Wallpapers should be that would be great.
Posted February 4th, 2016 by Brad.